
Web Design Process Checklist
Key Takeaways
- Web design begins with planning and research. You need to define the purposes of the website and understand your audience more deeply before you can begin.
- Next, you need to create a sitemap and prepare all the website’s written content.
- Wireframes and prototypes come next, and UI design follows, with an initial focus on navigation. Once your draft designs are complete, you’ll need to test them.
Website design is a technical and a creative process. If you try to improve your website yourself, or work with a team of professional UI/ UX designers, this web design process checklist will give you an idea of the steps you should take during the project.
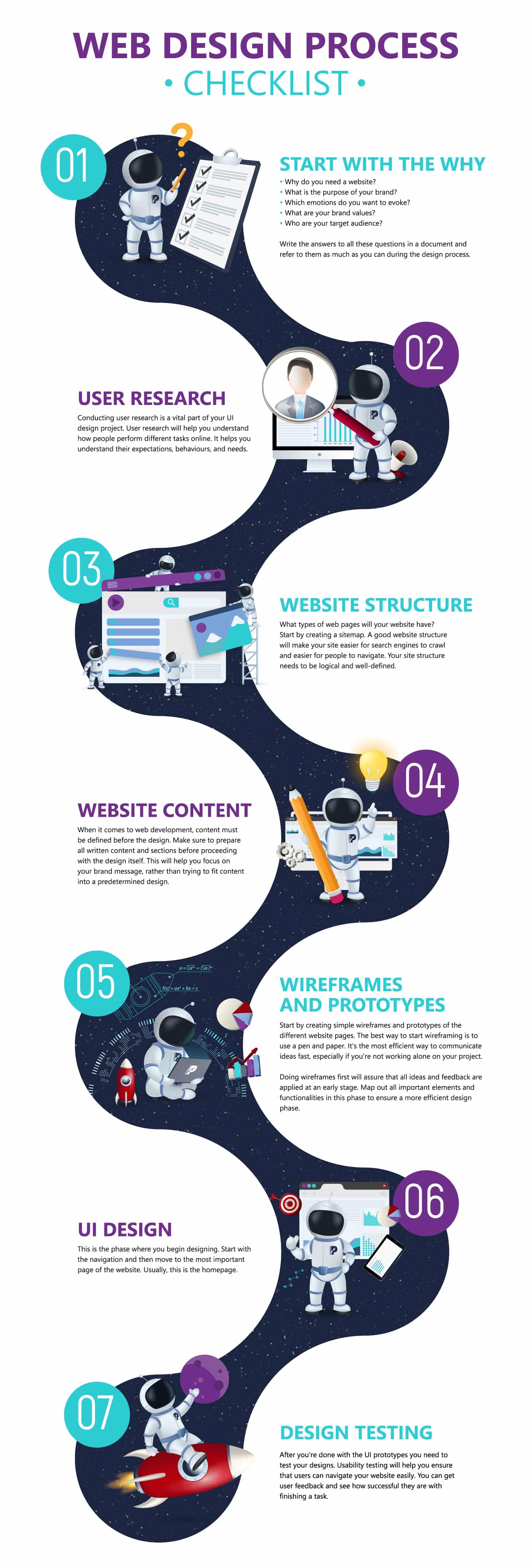
1. Start with the WHY
- Why do you need a website?
- What is the purpose of your brand?
- Which emotions do you want to evoke?
- What are your brand values?
- Who are your target audience?
Write the answers to all these questions in a document and refer to them as much as you can during the design process.
2. User research
Conducting user research is a vital part of your UI design project. User research will help you understand how people perform different tasks online. It helps you understand their expectations, behaviours, and needs.
3. Website structure
What types of web pages will your website have? Start by creating a sitemap. A good website structure will make your site easier for search engines to crawl and easier for people to navigate. Your site structure needs to be logical and well-defined.
4. Website content
When it comes to web development, content must be defined before the design. Make sure to prepare all written content and sections before proceeding with the design itself. This will help you focus on your brand message, rather than trying to fit content into a predetermined design.
5. Wireframes and prototypes
Start by creating simple wireframes and prototypes of the different website pages. The best way to start wireframing is to use a pen and paper. It’s the most efficient way to communicate ideas fast, especially if you’re not working alone on your project.
Doing wireframes first will assure that all ideas and feedback are applied at an early stage. Map out all important elements and functionalities in this phase to ensure a more efficient design phase.
6. UI design
This is the phase where you begin designing. Start with the navigation and then move to the most important page of the website. Usually, this is the homepage. Here you can find more helpful tips on how to design a website.
7. Design testing
After you’re done with the UI prototypes you need to test your designs. Usability testing will help you ensure that users can navigate your website easily. You can get user feedback and see how successful they are with finishing a task.
Interested to learn more on how to create a website that converts? Read our in-depth article on Website Design Standards.