

Mode sombre et webdesign : 7 bonnes pratiques pour une expérience agréable à l’œil
Le mode sombre (dark mode) est un paramètre d’affichage alternatif pour les sites web qui remplace les habituels arrière-plans blancs et lumineux par des teintes plus sombres, généralement noires ou grises. Il est conçu pour réduire la fatigue oculaire, en particulier dans les environnements peu éclairés, en minimisant la luminosité de l’écran. Au lieu de blancs aveuglants et de couleurs vives, le mode sombre offre un contraste plus discret et plus doux.
Le mode sombre a toujours été possible en informatique, mais il n’est devenu populaire que ces dernières années. Sa renaissance remonte peut-être aux années 2010, lorsque les développeurs ont constaté qu’il était plus facile pour les yeux de coder avec un arrière-plan sombre. Des années plus tard, alors que le temps passé devant l’écran par le grand public augmentait, des géants de la technologie comme Apple et Google ont commencé à intégrer le mode sombre dans leurs systèmes d’exploitation (vers 2018-2021), et les sites web et les applications n’ont pas tardé à suivre le mouvement.
La fatigue oculaire est une véritable préoccupation pour les utilisateurs, en particulier ceux dont le travail implique l’utilisation d’ordinateurs toute la journée. Le mode sombre est désormais une fonctionnalité standard sur de nombreuses plateformes, mais les sites web doivent adapter leur design s’ils veulent y adhérer.
Ce blog explore la mise en œuvre du mode sombre dans la conception du site web de votre entreprise et explique les meilleures pratiques à suivre pour l’exécuter de manière optimale.
Plongeons dans le vif du sujet :
Pourquoi devriez-vous intégrer le mode sombre à votre site web ?
Avant d’aborder les meilleures pratiques, examinons les raisons pour lesquelles la mise en œuvre du mode sombre est une bonne idée. Il se peut que vous considériez cette fonctionnalité comme supplémentaire et inutile, ou que vous estimiez que la conception du site web de votre entreprise est parfaite telle qu’elle est.
Heureusement, la mise en place d’un mode sombre sur votre site web ne signifie pas que tous les efforts que vous avez déployés pour créer un site web clair sont réduits à néant. Vous pouvez conserver une grande partie de vos efforts en matière d’image de marque et de conception.
En fin de compte, les utilisateurs apprécieront. Les gens sont réellement préoccupés par la fatigue oculaire, et vous pouvez faire en sorte que la navigation sur internet soit plus confortable pour eux. Ils ne réaliseront peut-être pas explicitement que vous donnez la priorité à leur confort, mais inconsciemment, ils passeront un moment plus facile et plus agréable sur votre site web – peut-être resteront-ils plus longtemps et exploreront-ils votre site assez longtemps pour se convertir.
Les utilisateurs souffrant de déficiences visuelles ou de sensibilité à la lumière pourraient sans doute apprécier encore plus le mode sombre. Le mode sombre, parmi d’autres ajustements de conception web, fait partie de ce que l’on appelle l’accessibilité web et votre site web peut même faire l’objet de poursuites judiciaires pour ne pas être suffisamment accessible. Ne sous-estimez donc pas le pouvoir des ajustements raisonnables.
Enfin, il est possible que votre site web ait l’air très moderne et élégant en mode sombre. Non seulement une palette de couleurs sombres est synonyme d’élégance, mais elle donnera à votre marque une image contemporaine si vous vous tenez au courant des tendances actuelles en matière de design.
Il est vrai que la réalisation d’un mode sombre nécessite un travail de développement et de conception supplémentaire. De plus, vous devez garantir une bonne qualité d’affichage sur tous les appareils et navigateurs. Cependant, nous pensons que c’est un bon investissement pour l’accessibilité et pour rester à jour (ici, à purpleplanet, nous sommes clairement des défenseurs du mode sombre et d’autres fonctions d’accessibilité !)
Voyons donc comment vous pouvez utiliser le mode sombre de manière optimale :
7 bonnes pratiques pour intégrer le mode sombre dans votre design web
1. Restez lisible et accessible
Vous voulez vous assurer que tous vos visiteurs peuvent interagir confortablement avec votre site web. En termes de lisibilité, évitez d’utiliser du texte blanc sur fond noir.
Ce contraste saisissant peut entraîner une fatigue visuelle, même si l’arrière-plan est sombre. Optez plutôt pour des blancs cassés ou des gris clairs, plus doux pour les yeux. En outre, utilisez une hauteur de ligne et une taille de police confortables pour faciliter la lecture du texte, en particulier pour les longs paragraphes. Les titres, les sous-titres et le corps du texte doivent présenter une hiérarchie visuelle claire afin d’aider les utilisateurs à naviguer rapidement dans le contenu.
Un contraste élevé entre le texte et l’arrière-plan est essentiel, mais un contraste excessif peut être aussi problématique qu’un contraste insuffisant. Le mode sombre doit s’adapter aux utilisateurs souffrant de déficiences visuelles, telles que le daltonisme ou la malvoyance. Il faut donc prévoir un contraste de couleurs suffisant entre les éléments, en particulier pour les boutons, les icônes et les liens.
Conseil : tenez compte de l’impact des couleurs choisies sur les utilisateurs daltoniens en testant le site à l’aide d’outils de simulation pour daltoniens.
En outre, veillez à ce que le texte reste lisible avec les lecteurs d’écran et à ce que tous les éléments fonctionnels, tels que les formulaires et les boutons, soient accessibles par la navigation au clavier. Proposer des options de personnalisation, telles que des niveaux de contraste réglables ou un basculement vers le mode sombre, peut encore améliorer l’accessibilité pour un large éventail d’utilisateurs.
2. Assurez-vous que les fonctionnalités fonctionnenet bien
Lorsque vous arrivez à l’étape du processus d’adaptation des éléments de l’interface utilisateur au mode sombre, il est important d’équilibrer l’esthétique et la fonctionnalité. Par exemple, les boutons et les éléments interactifs doivent rester distincts sur les arrière-plans sombres et vous devez utiliser des couleurs contrastées, des bordures subtiles ou des ombres pour assurer leur visibilité, en veillant à ce que les états de survol et les indicateurs de mise au point ressortent.
Pour les formulaires, utilisez des arrière-plans clairs pour les champs de saisie et veillez à ce que le texte soit lisible. En outre, mettez en évidence les messages d’erreur à l’aide de couleurs claires et contrastées.
Les icônes et les menus de navigation doivent être ajustés avec des couleurs plus claires ou inversées pour ne pas se fondre dans l’arrière-plan, et les états actifs doivent rester faciles à identifier. Veillez à ne pas encombrer la mise en page, qui peut s’avérer plus envahissante en mode sombre.
3. Ne perdez pas votre image de marque
Certaines entreprises craignent à juste titre de perdre l’identité de leur marque si elles créent un mode sombre pour leur site web. Il est toutefois possible de préserver l’identité visuelle de votre marque. Voici nos conseils pour y parvenir :
- Au lieu de revoir complètement les couleurs de la marque pour le mode sombre, adaptez-les à l’arrière-plan plus sombre. Par exemple, si votre marque utilise des couleurs vives, envisagez d’utiliser des versions légèrement atténuées qui conservent l’essence de la marque sans devenir trop dures dans un environnement plus sombre. Les couleurs clés de la marque doivent rester cohérentes, mais avec des ajustements appropriés pour une meilleure lisibilité et une meilleure esthétique.
- Le logo de l’entreprise est l’un des éléments les plus importants de la marque, il doit donc toujours rester clair et bien visible. Si votre logo est naturellement sombre, créez une version plus claire spécialement pour le mode sombre. Cela permet de préserver la reconnaissance de la marque sans sacrifier la visibilité, en veillant à ce que le logo se distingue toujours dans un environnement sombre.
- Les styles et tailles de police sont essentiels pour maintenir une voix de marque cohérente. En mode sombre, veillez à ce que la typographie reflète toujours l’identité de votre marque. Ne changez pas de police et ne modifiez pas radicalement leur apparence ; assurez-vous plutôt que le texte est lisible en ajustant la couleur ou la graisse des polices, tout en conservant la conception de base intacte.
4. Optimisez les images et les logos
Lorsque vous créez un mode sombre pour votre site web, vous devez vous assurer que les images et les logos restent clairs, visuellement attrayants et conformes à votre conception générale. Cela peut s’avérer délicat, car les arrière-plans sombres peuvent affecter la visibilité des images et des logos, en particulier s’ils comportent des éléments sombres ou s’ils manquent de contraste.
Voici ce que nous recommandons :
- Pour les logos, l’utilisation de PNG avec des arrière-plans transparents garantit qu’ils se fondent de manière transparente dans les modes clair et foncé, sans qu’il soit nécessaire d’avoir des versions séparées. Cela permet d’éviter l’apparition gênante de boîtes blanches autour des logos en mode sombre.
- Si votre logo est principalement foncé, il risque de se perdre sur un fond sombre. Envisagez de créer une version alternative, plus claire, du logo spécifiquement pour le mode sombre, afin de préserver la visibilité et la reconnaissance de la marque. Certaines marques inversent leur logo ou modifient légèrement la palette de couleurs pour l’adapter au thème de l’obscurité.
- Ajoutez des bordures ou des ombres subtiles autour des images et des logos, si nécessaire, pour les faire ressortir sur le fond sombre. Cela permet d’éviter que les images ne se fondent trop dans la page et deviennent difficiles à discerner.
- Veillez à ce que les images utilisées sur des fonds sombres soient suffisamment contrastées pour que leurs détails soient visibles. Les images plus sombres peuvent nécessiter un éclaircissement ou des ajustements spécifiques de leurs niveaux de luminosité et de contraste pour éviter qu’elles n’apparaissent trop sombres ou qu’elles ne se fondent dans l’arrière-plan.
5. Ne pas aller trop loin
Lors de la mise en œuvre du mode sombre, les entreprises doivent trouver un équilibre entre l’esthétique et la convivialité, en évitant la tentation d’aller trop loin dans les choix de conception.
L’une des erreurs les plus courantes consiste à utiliser le noir véritable de manière trop importante sur l’ensemble de l’interface. Bien qu’il puisse sembler élégant, le noir véritable crée des contrastes brutaux avec d’autres éléments, ce qui peut entraîner une fatigue oculaire et rendre le texte plus difficile à lire. Au lieu de cela, l’utilisation de teintes sombres plus douces, comme les gris profonds ou le charbon de bois, peut offrir une expérience visuelle plus confortable et créer un contraste plus doux entre l’arrière-plan et les éléments plus clairs.
De même, lorsqu’elles utilisent des couleurs subtiles, les entreprises doivent éviter d’utiliser à l’excès des couleurs vives, semblables à des néons, pour les accents, les liens ou les boutons. En mode sombre, ces couleurs peuvent rapidement devenir envahissantes et distrayantes.
Au lieu de cela, les couleurs sourdes et les tons doux mettent l’accent sans perturber le flux général de la conception. L’objectif est de guider subtilement l’attention de l’utilisateur sans le submerger, afin de créer une expérience cohérente et agréable pour l’utilisateur, qui améliore la lisibilité et la navigation.
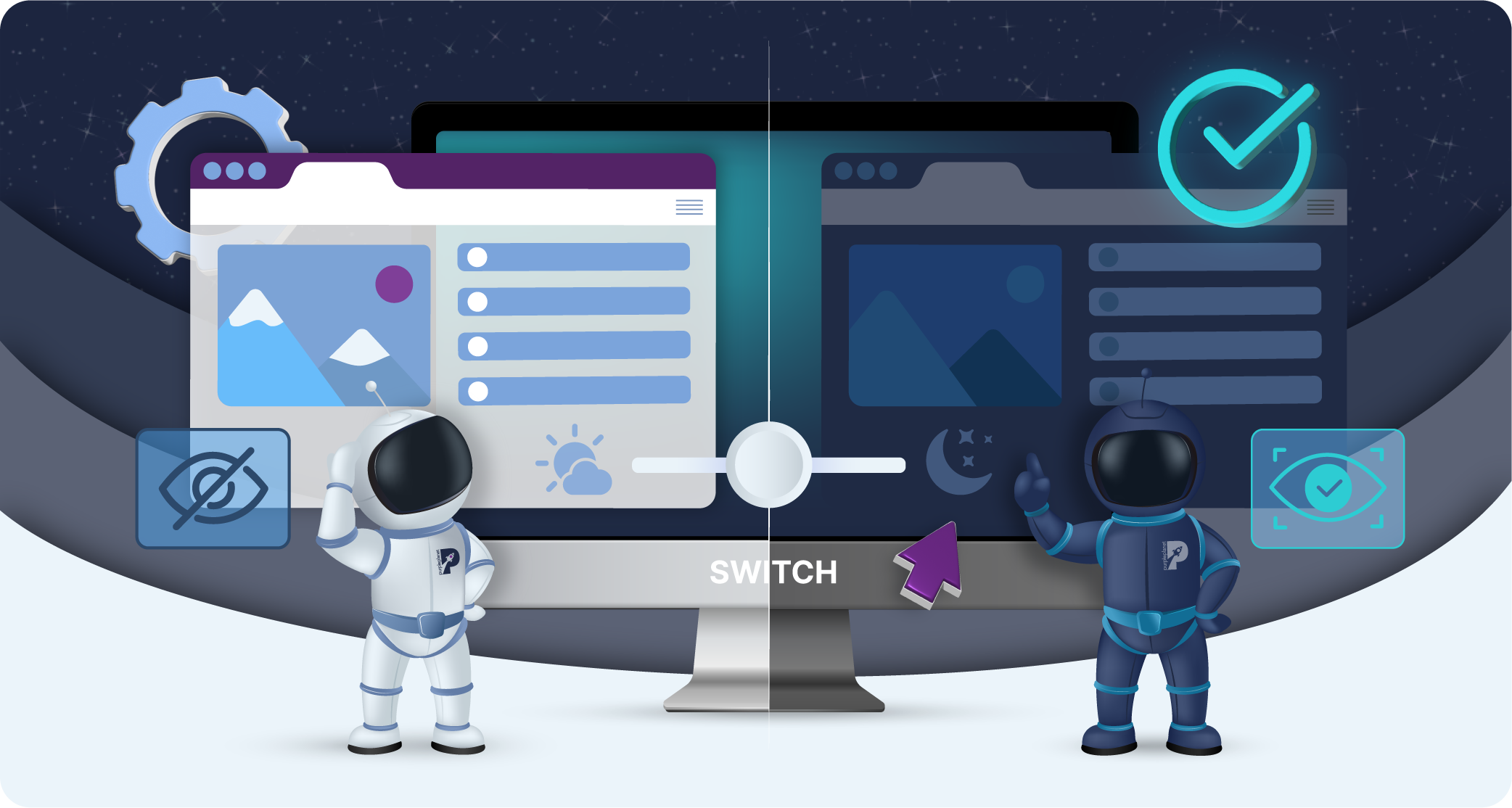
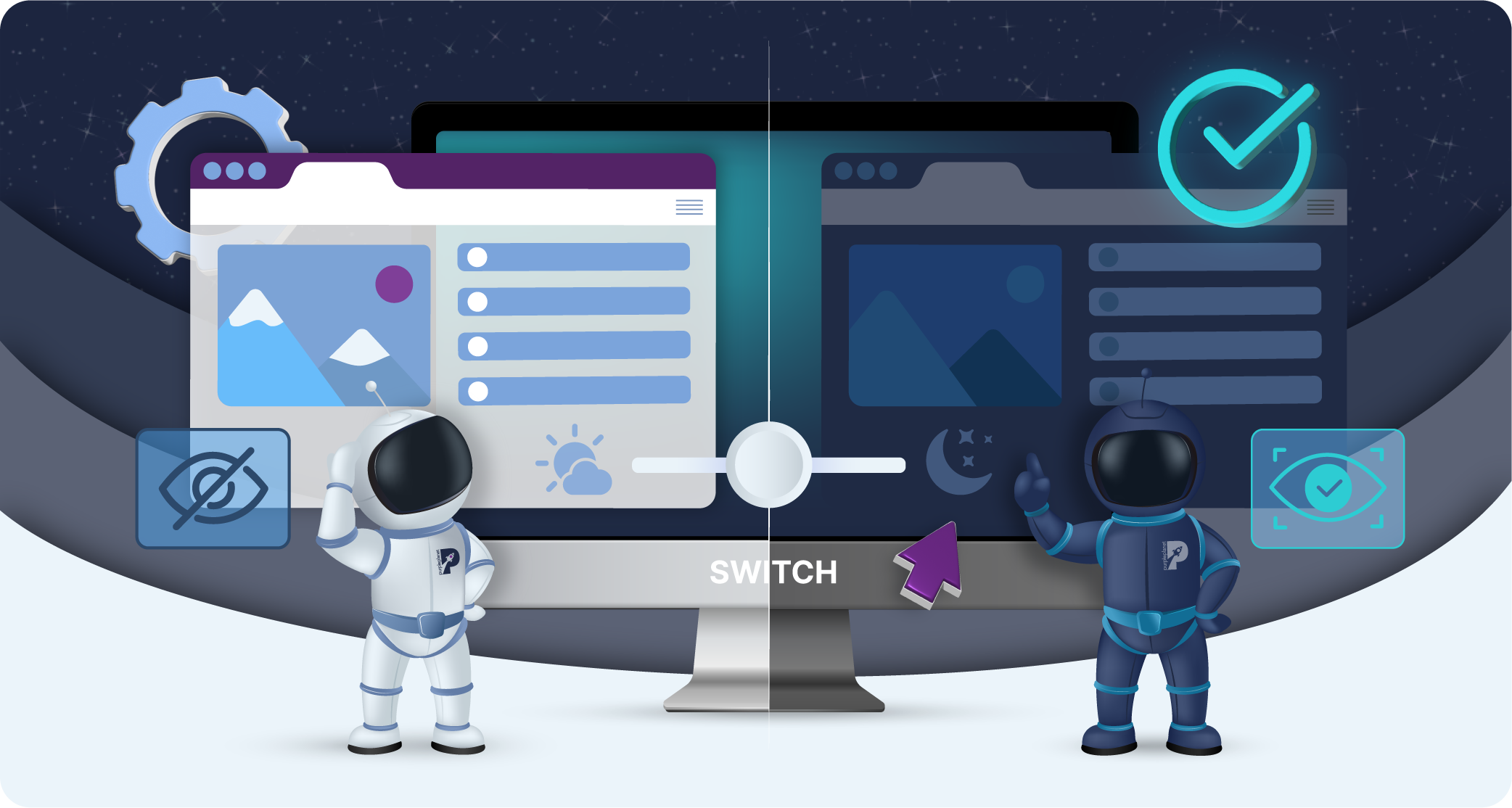
6. Laissez le choix aux utilisateurs
Donner à l’utilisateur la possibilité de passer du mode clair au mode foncé permet de personnaliser et d’améliorer son expérience. Sur purpleplanet.com, vous pouvez passer d’un mode à l’autre à l’aide de notre bouton soleil/lune situé en haut à droite de votre écran de bureau (ou via le menu sur les téléphones et les tablettes).
Le contrôle manuel permet aux utilisateurs d’adapter l’interface à leurs préférences. En outre, un basculement automatique basé sur les paramètres de l’appareil peut rationaliser l’expérience, en ajustant de manière transparente le mode aux besoins de l’utilisateur sans qu’il ait à le modifier manuellement.
L’intégration d’un simple commutateur dans l’interface du site web permet aux utilisateurs de passer facilement d’un mode à l’autre à tout moment, offrant ainsi une flexibilité qui peut renforcer l’accessibilité et la satisfaction de l’utilisateur. C’est une autre façon pour votre entreprise de montrer qu’elle accorde la priorité aux visiteurs de son site web.
7. Testez vos efforts
Il est essentiel de tester le mode sombre sur différents appareils pour s’assurer que la conception est cohérente et fonctionne sans heurts sur différentes plateformes, tailles d’écran et technologies.
Commencez par vérifier comment le mode sombre apparaît sur les ordinateurs de bureau et les appareils mobiles. Veillez à ce que les éléments tels que les boutons, le texte et les images restent clairs et faciles à distinguer sur tous les types d’écran, où les contrastes de couleurs peuvent varier. Testez sur plusieurs navigateurs (par exemple, Chrome, Safari, Firefox) et systèmes d’exploitation (par exemple, Windows, macOS, Android, iOS) pour garantir la compatibilité et la cohérence des performances.
Vous pouvez également examiner l’expérience de l’utilisateur dans différents environnements lumineux, comme la lumière du jour et les environnements sombres, pour vous assurer que le mode sombre reste lisible et visuellement attrayant. N’oubliez pas de vérifier comment les éléments dynamiques, les animations et les intégrations de tiers se comportent en mode sombre, afin de vous assurer que rien ne se brise ou ne semble déplacé.
Enfin, effectuez des contrôles d’accessibilité pour les utilisateurs souffrant de déficiences visuelles en utilisant des outils permettant de s’assurer que les rapports de contraste sont appropriés pour tous les utilisateurs. Ce type de test approfondi garantira à tous une expérience fluide et cohérente sur votre site web.
Pour conclure
La mise en œuvre du mode sombre sur les sites web peut améliorer l’expérience des utilisateurs et l’accessibilité, et moderniser la présence numérique d’une marque. Toutefois, pour que ce mode soit efficace, les entreprises doivent préserver la lisibilité et veiller à ce que les éléments de l’interface utilisateur fonctionnent de manière transparente sur tous les appareils.
En accordant une attention particulière à l’accessibilité, par exemple en garantissant un contraste adéquat, en prenant en charge les lecteurs d’écran et en proposant des options de personnalisation, on s’assure que le design est inclusif pour tous les utilisateurs. En intégrant judicieusement le mode sombre, vous pouvez offrir une expérience équilibrée en termes de style, de confort et de fonctionnalité, répondant ainsi aux divers besoins de votre public.
Pour obtenir de l’aide en matière de conception web, d’accessibilité des sites et même de création d’un mode sombre, contactez-nous ici à purpleplanet.