
Advantages of Using WPBakery Builder
Key Takeaways
- WPBakery Builder can be used by people with no coding experience, though there’s an option for front and back-end building if desired.
- The interface has been simplified so that it’s easy for users with varying skill levels to use, as well as providing a library of video tutorials for users that want to learn about website building.
- WPBakery provides pre-built elements such as menus, footers, and sidebars. These, and the plugins, are fully customisable.
- There’s just a one-time payment that lasts a lifetime rather than a subscription.
Are you looking for the easiest way to create and maintain a website for your business?
We have a solution for you!
Using visual page builders is a popular solution for creating beautiful and functional websites quickly, and with little to no coding or web design experience required.
Various visual builders help you to build websites on your own, without the help of designers and developers, but the truth is it’s hard to achieve the same level of professionalism when doing it on your own.
Programmers and designers have the knowledge and experience to create fast, functional websites, without extra code and unnecessary elements.
WordPress is one of the most popular CMS platforms used for creating websites, but the basic page editor that it comes with is simply not enough if you want to build the perfect website.
WPBakery Page Builder is one of the most popular page builder tools on the market.
What is WPBakery?
The WPBakery Builder is a plugin, designed specifically for WordPress websites.
The visual builder allows you to take complete control over the front- and back-end of your website. With a wide range of elements and templates, you can create your unique website quickly. The interface is intuitive and easy to use and requires zero programming knowledge.
Similar to other popular visual page builders such as Elementor and Beaver Builder, WPBakery Builder is sold as a premium plugin.
Advantages of using WPBakery
One of the major benefits of the WPBakery Builder is that all elements and templates within the plugin are fully customisable, and they are built with responsiveness and SEO in mind.
That means that with little effort from your side, you can create a responsive and SEO-friendly website that is easy to use by your clients.
Simple and easy to use interface
As mentioned above, one of the best things about the plugin is that you can use it even if you have no coding experience. The interface is clean, easy to use, and simple to interact with.
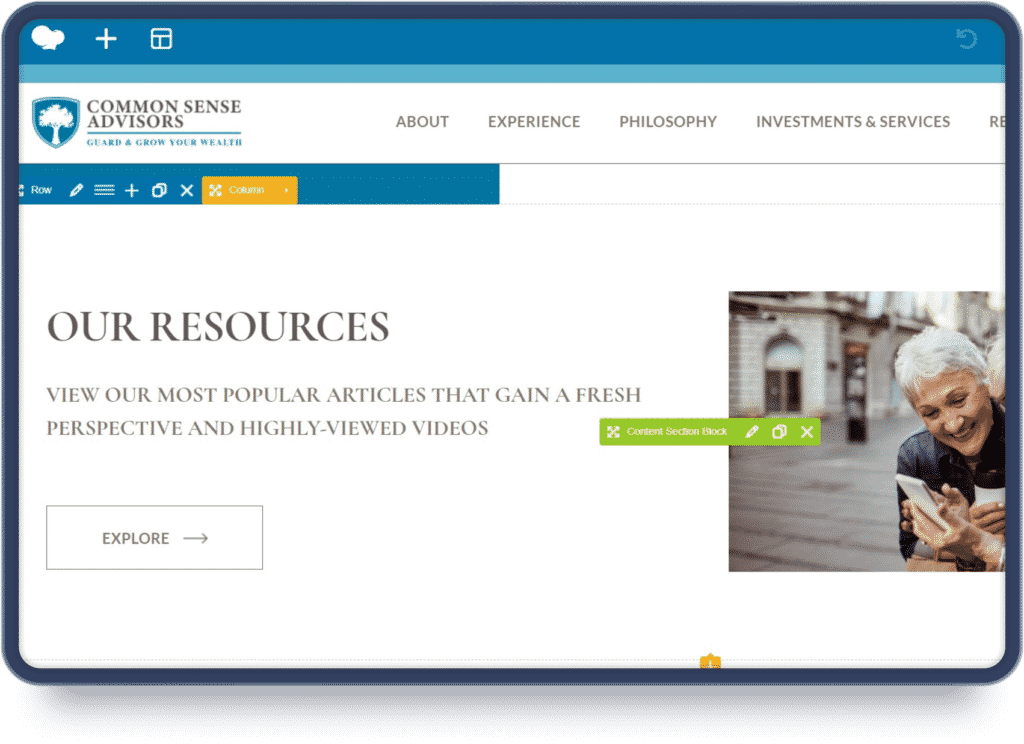
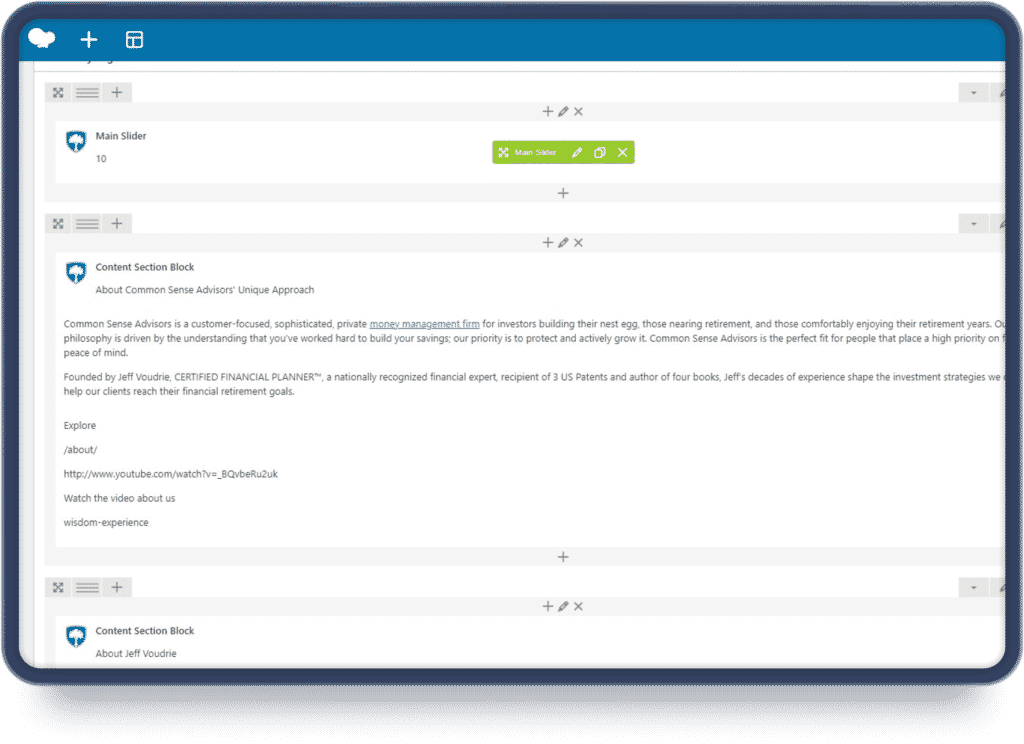
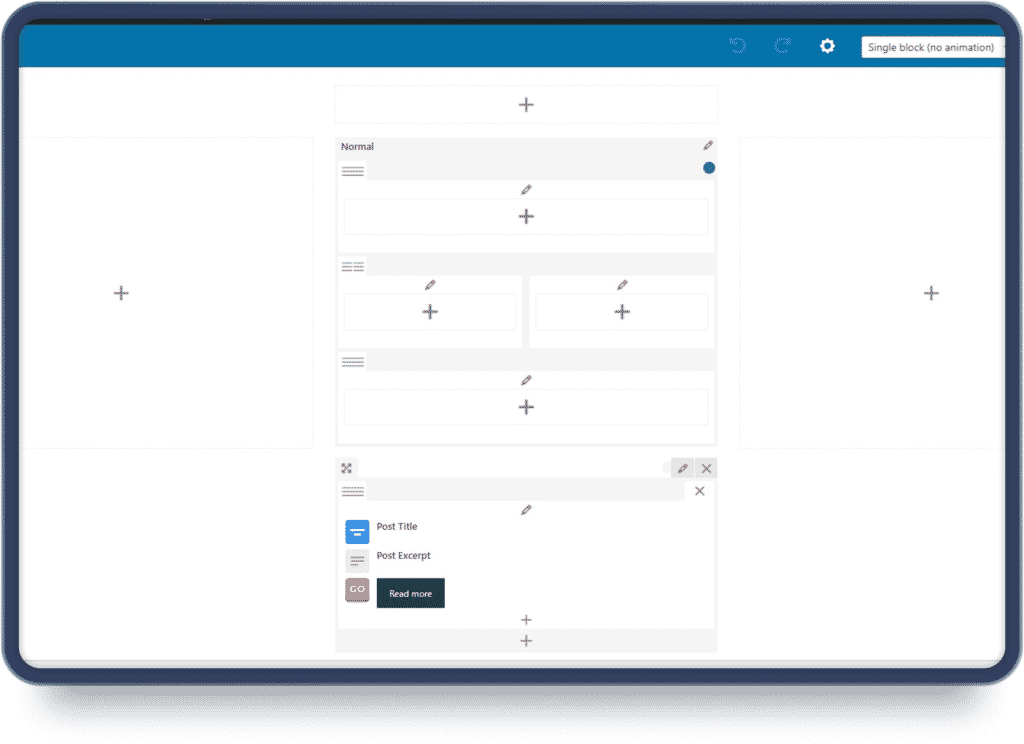
Open the front-end editor and you’ll see an exact match of your live webpage with additional structural menus and buttons.
The different menus are colour-coded to help you work easily.
You can add elements by pressing the green + button, edit by pressing the green pencil icon, or duplicate content by using the green duplicate icon.
You can drag and drop elements to make sure everything fits correctly.
And the best part?
The visual editor allows you to see the changes on the page while you’re making them, to ensure you don’t make mistakes while editing.
This visual interface is one of the biggest benefits of the plugin.
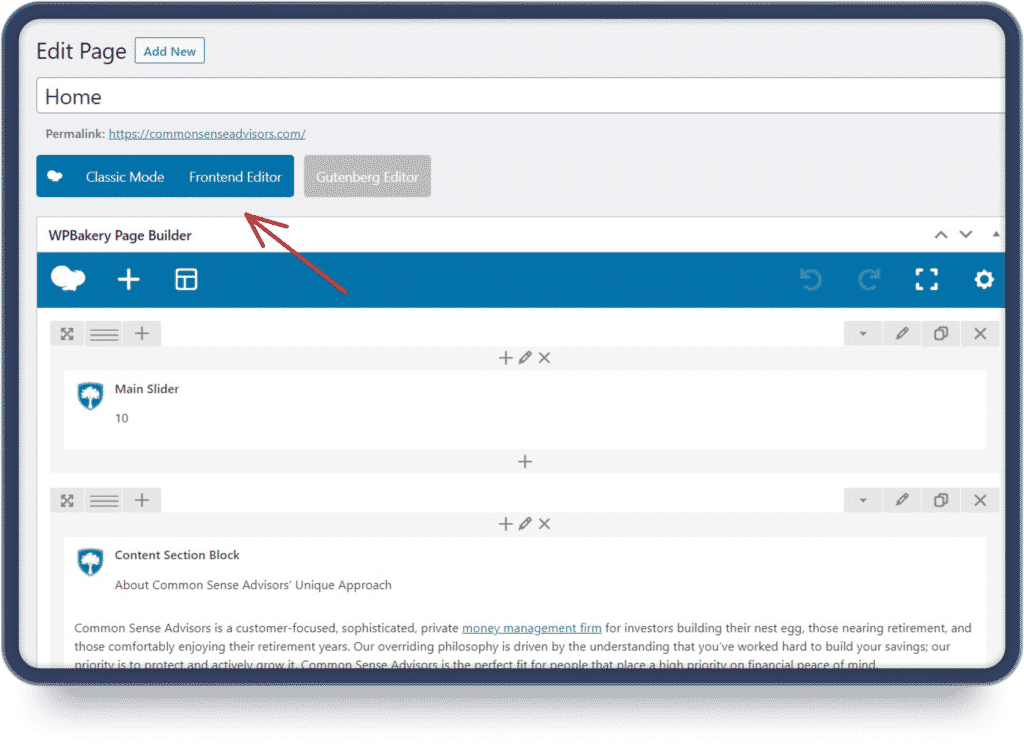
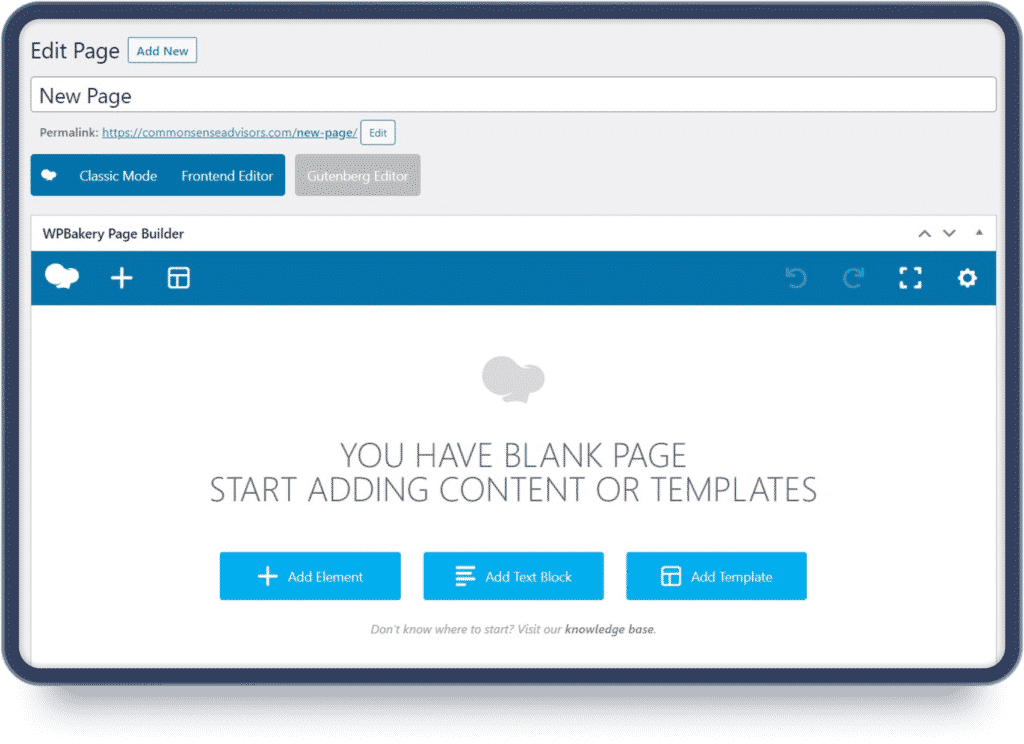
To access the visual editor, simply click on the “Edit” button below any page and then click on the “front-end Editor” button.
Front-end and back-end page building
The WPBakery Builder offers front- and back-end building options for any website.
The back-end page building option is the best choice for people who have some coding experience and can work with HTML and CSS.
The back-end builder also comes with an easy-to-use interface. The different sections create a wireframe and consist of an organised list with all content on the page but without providing the visual representation of the page.
The back-end editor takes the place of the Classic Editor in the WordPress dashboard and combines it with the plugin features.
It lets you combine different WordPress tools and customise and design the different pages.
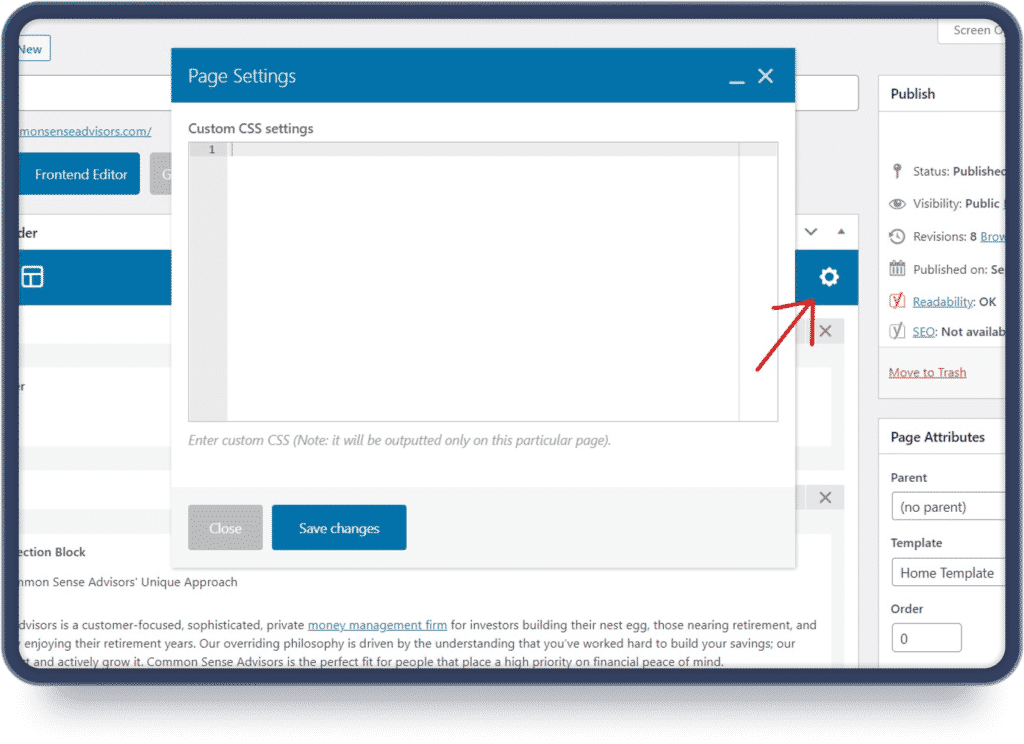
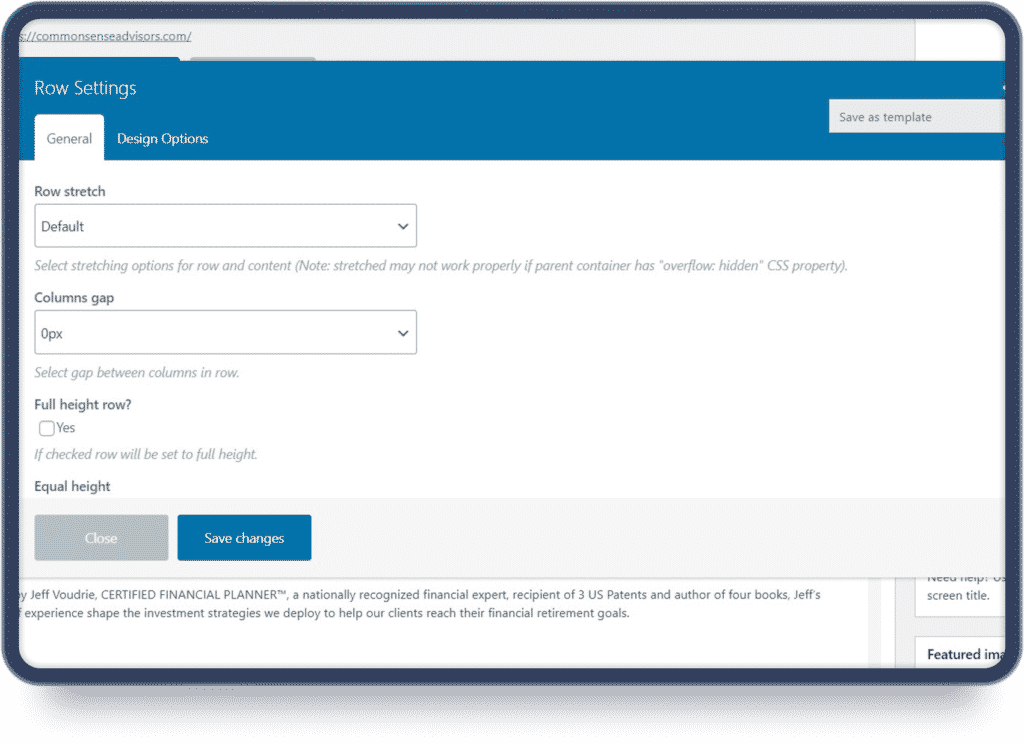
You can further personalise the look of a page with custom CSS by clicking the gear button.
In the back-end editor, you can also assign different classes and IDs to the elements to be able to edit them globally.
With WPBakery, you get to choose if the front-end or back-end editor works best for you, or you can choose to use a combination of both editors in different situations.
You can use prepared content elements
Every web page is a combination of different elements.
Take this page you’re reading as an example.
On the top of the page, you see a header menu with links to the most important pages on the website. On the sidebar, there are a few elements such as the search bar, categories, and recent posts section.
The words you’re reading separated by the images are also elements.
Scroll down to the bottom of the page and you’ll find a footer with helpful links and a contact form.
WPBakery provides you with a lot of pre-built elements, which can also be used easily on your pages.
These element libraries are standard to most page-builder tools.
When you create a blank page, you usually start by adding columns and rows where the content will be placed.
In these rows and columns, you can add and edit various elements.
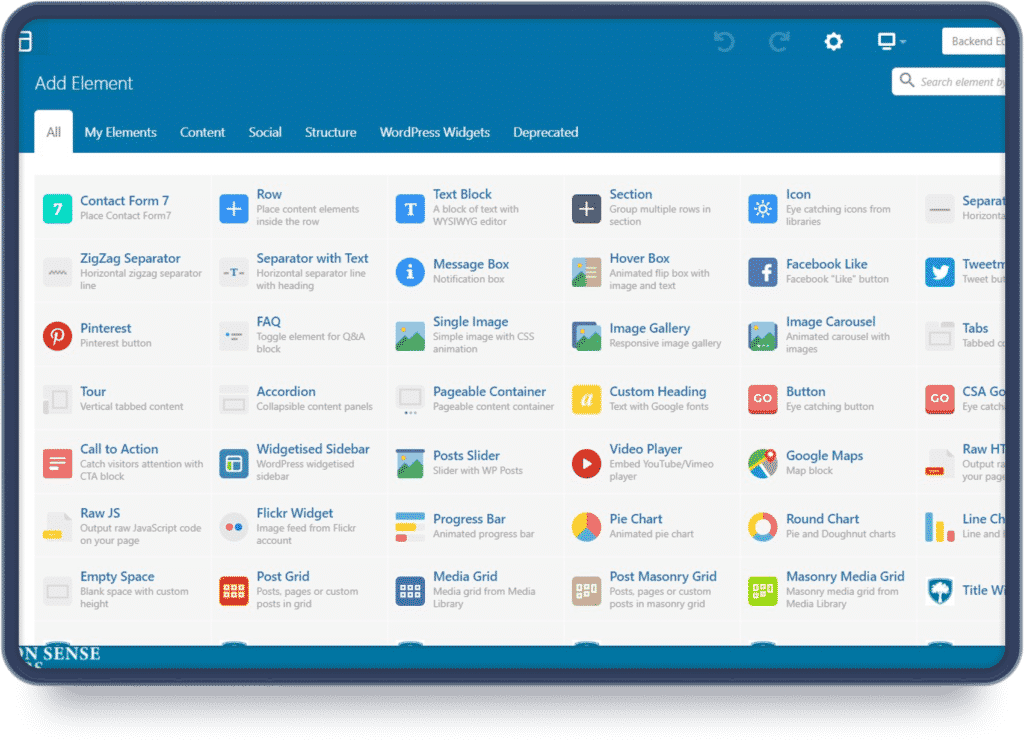
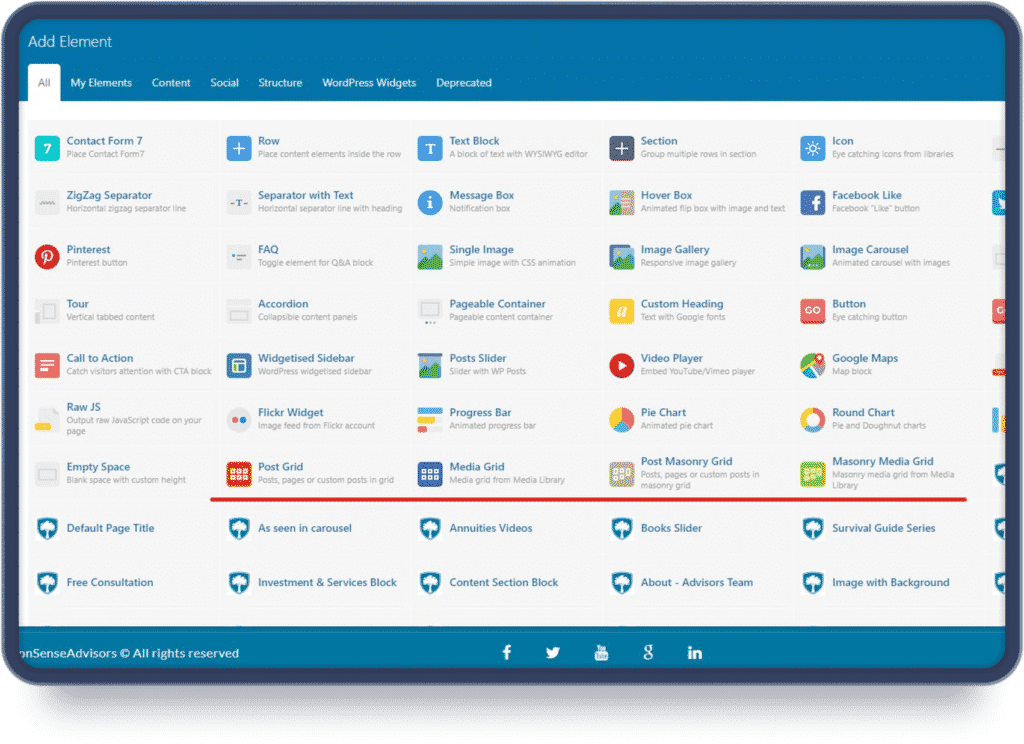
You can open the elements library by clicking the + button.
Some of the elements you can incorporate are headings, text blogs, images, galleries, lists, dividers, buttons, contact us forms, progress bar, FAQ section, recent posts section, and much more!
The colourful list of sections might look overwhelming at first, but it gives you everything you can possibly need to create a functional and professional website.
For easier use, the different elements are filtered into categories:
- Content
- Social
- Structure
- WordPress Widgets
Each element comes with the ability to edit its unique settings.
For example, a gallery element features settings for adding images, editing image styles and sizes.
A button element comes with a feature to link to an internal or external webpage and customise the appearance of that particular button.
You can use pre-built templates
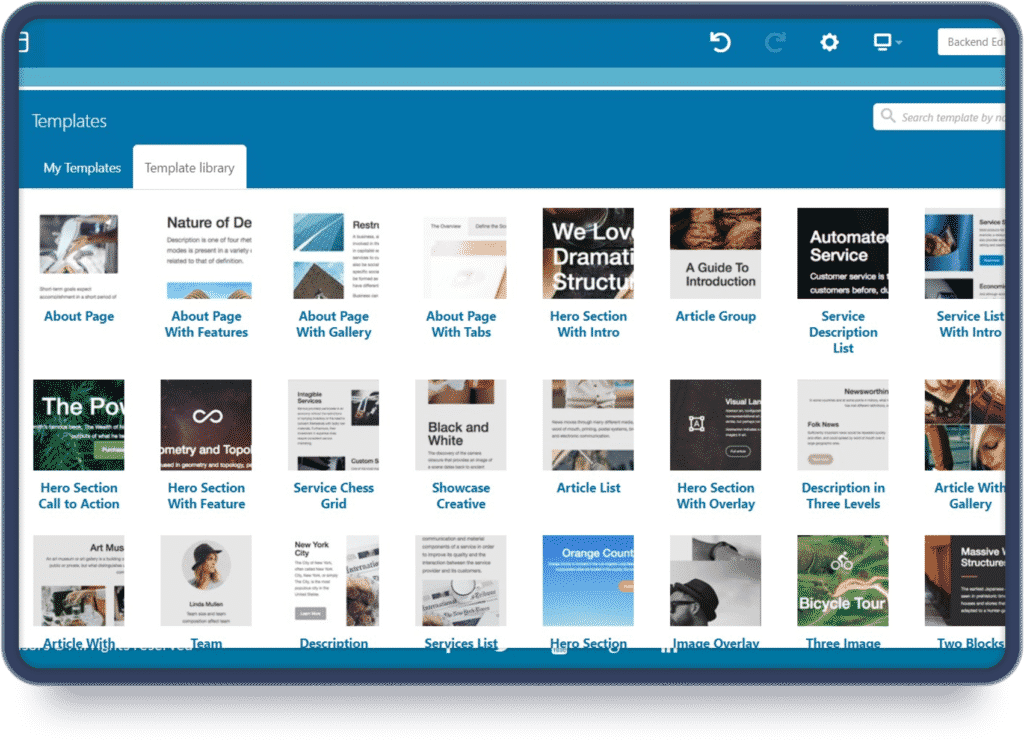
WPBakery also comes with a large template library.
In the library, you can find templates for different sections or whole pages.
That’s a huge advantage for people with no experience, for people who are on a tight timeframe, or for those who have no idea which design to choose for a particular section.
You can browse the library, choose a pre-made segment, and use colours and shapes to help it resonate with your brand and website.
WPBakery also allows you to create your own templates and save them for later use. This feature is perfect for larger websites that reuse the same type of design for different pages: for example for service and blog post pages.
You can add templates from the back-end editor as well. Just create a new page and click on the “Add Template” button.
To save a page or a section as a template, all you need to do is click the edit button, go to the settings and select “Save as template”.
The template gallery enables you to create a whole website without writing a line of code and saves a lot of time in the process.
Developing a website from scratch can usually take from a couple of weeks to a couple of months. WPBakery can help you build your website in just a few days!
Responsive design for different devices
Responsive design guarantees that your website will look good no matter what type of device the visitor is using.
Responsive design also assures that your visitors receive the best experience and readability, even on smaller phones.
WPBakery Page Builder can help you make your website look good on both desktop and mobile without extra coding.
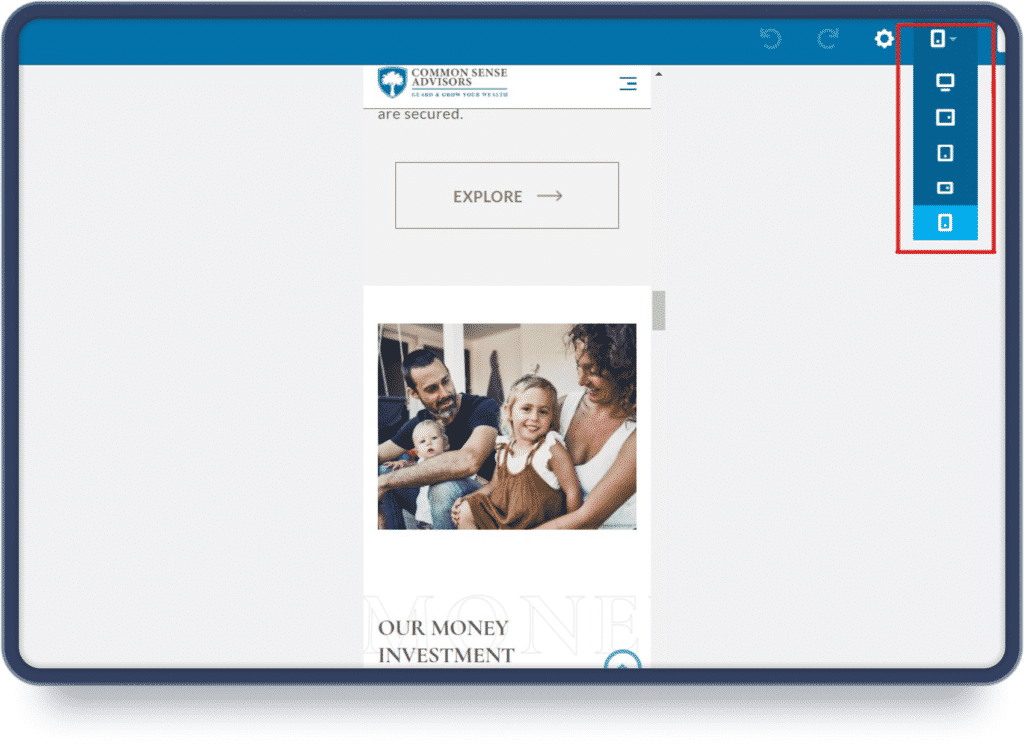
With WPBakery, you can control how the elements stack together on different screens and resolutions. You can even remove certain components for a specific device type.
To do that, simply open the front-end editor view and choose a device type from the drop-down menu next to the “back-end editor” button on the top right corner.
Functional grid builder
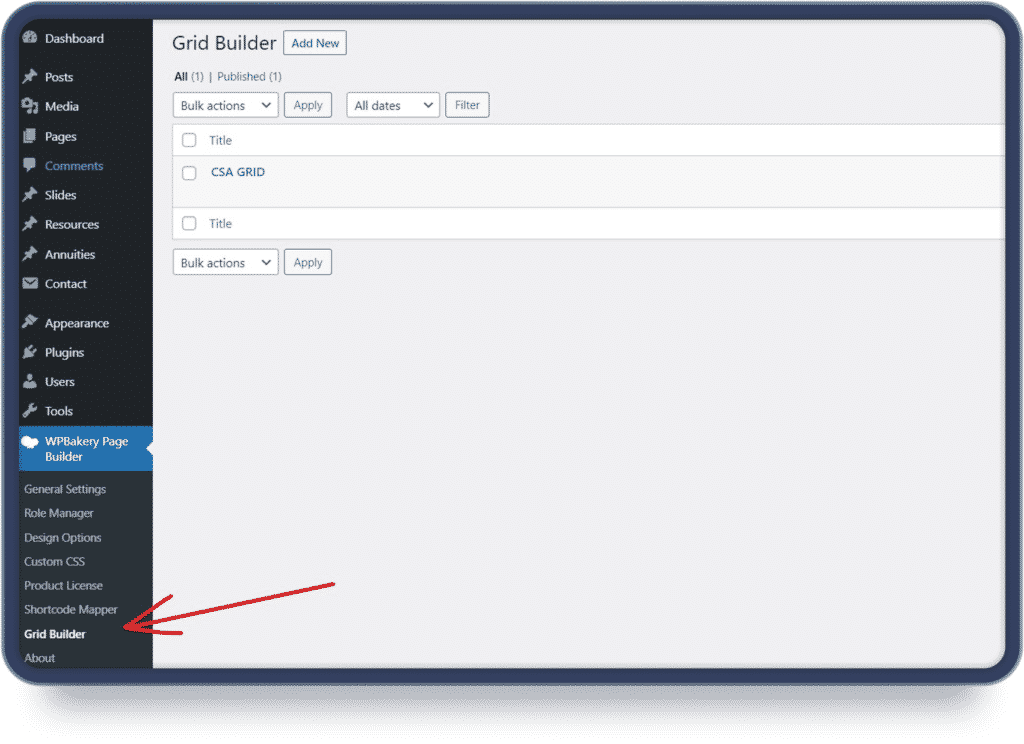
The Grid Builder is a tool inside WPBakery that helps you create unique grid templates for your website. To access it, open the WordPress dashboard, find the WPBakery plugin and choose Grid Builder from the submenu.
The options available allow you to create different grid templates and control the appearance and the look of the individual items within the grid.
It helps you divide different elements that fit into certain sections and make your whole webpage look tidier and visually appealing.
The grid builder allows you to add various animation styles, and you can also include different text and image elements within the grid templates.
This feature is perfect for creating portfolios, photo and video galleries, and other sections that require grid arrangement.
This is how the grid builder looks from the inside.
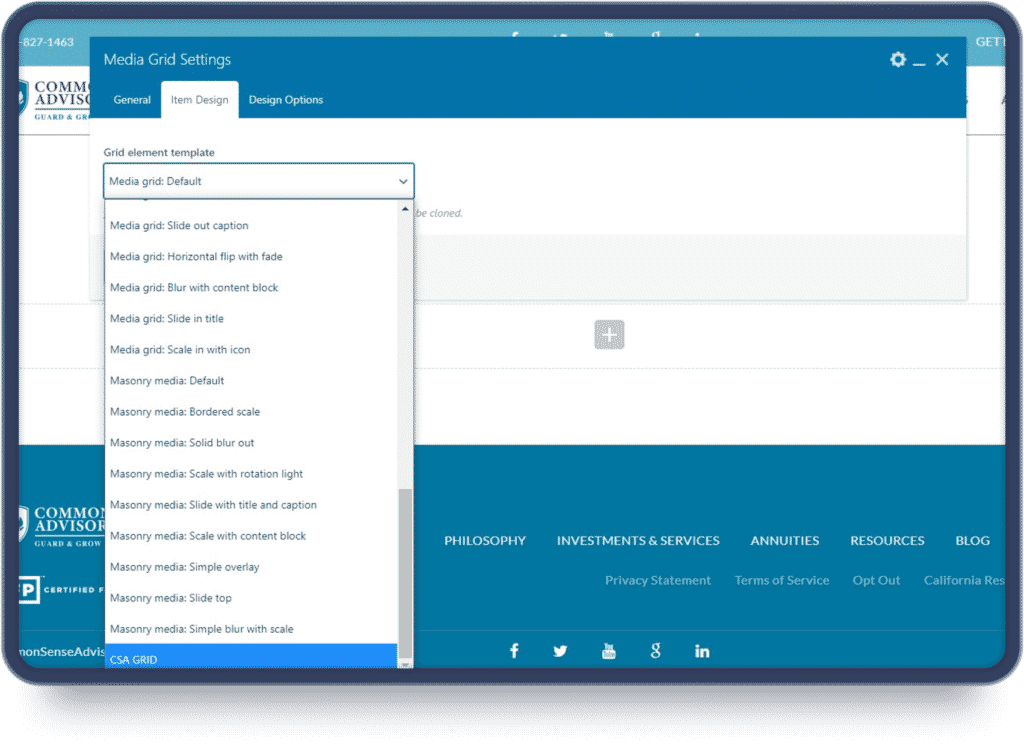
After you create a grid template, you can incorporate it on different web pages. To do that, you first need to choose one of the grid elements from the WPBakery Library.
After selecting a grid element, go ahead and click on the “Item Design” section.
You can find a wide range of pre-made grid templates, including the templates you made on the bottom.
The grid builder does not come with many content elements, unlike the primary WPBakery Library.
However, grids can still be useful if you want to quickly design a recent posts section, a photo gallery section, or a CTA section, for example.
Intuitive skin colour generator
The intuitive skin generator is another amazing function that comes with the WPBakery builder.
The intuitive skin builder lets you choose your own colour scheme and easily use the colours you set up throughout the whole website.
You can choose a primary colour for elements, a secondary one, the hover colour, and more.
This is a great feature to use to make sure that the whole website is cohesive and uses the same colours throughout all the pages.
Imagine that you decide to change one of the used colours. With WPBakery, you only need to go to the skin generator and change the colour there, instead of manually changing and checking each page on the website.
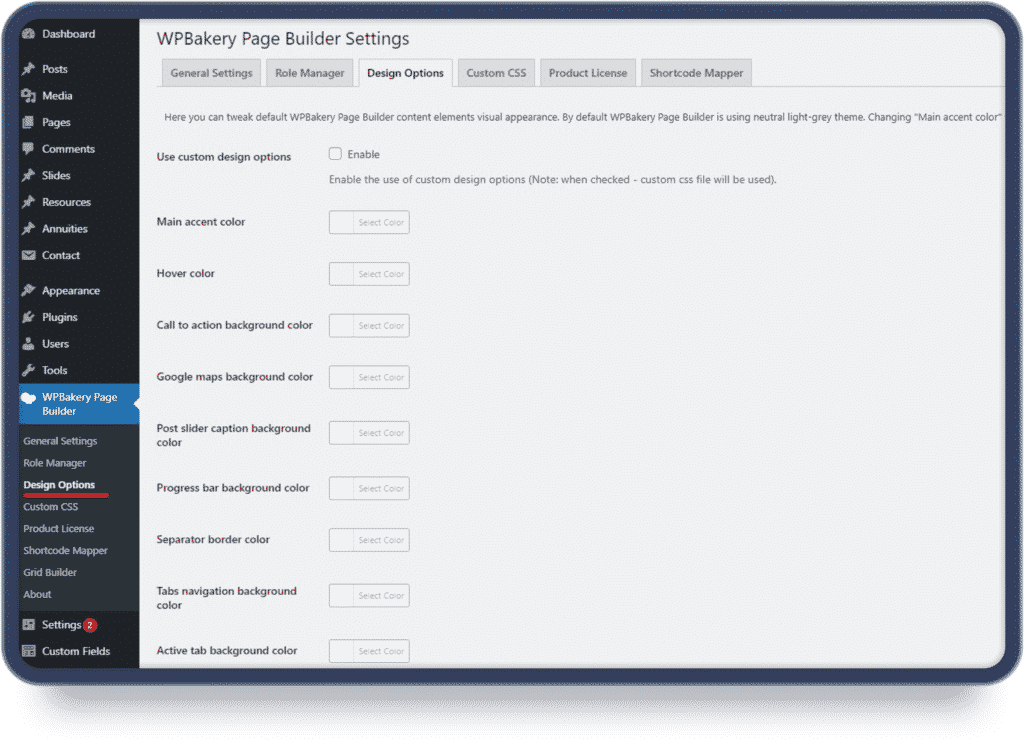
To take advantage of this feature, go to the WordPress dashboard and choose Design Options from the WPBakery submenu.
You need to enable the option to use custom design options by selecting the box on top of the menu.
After you do that, you’re free to select your custom colours.
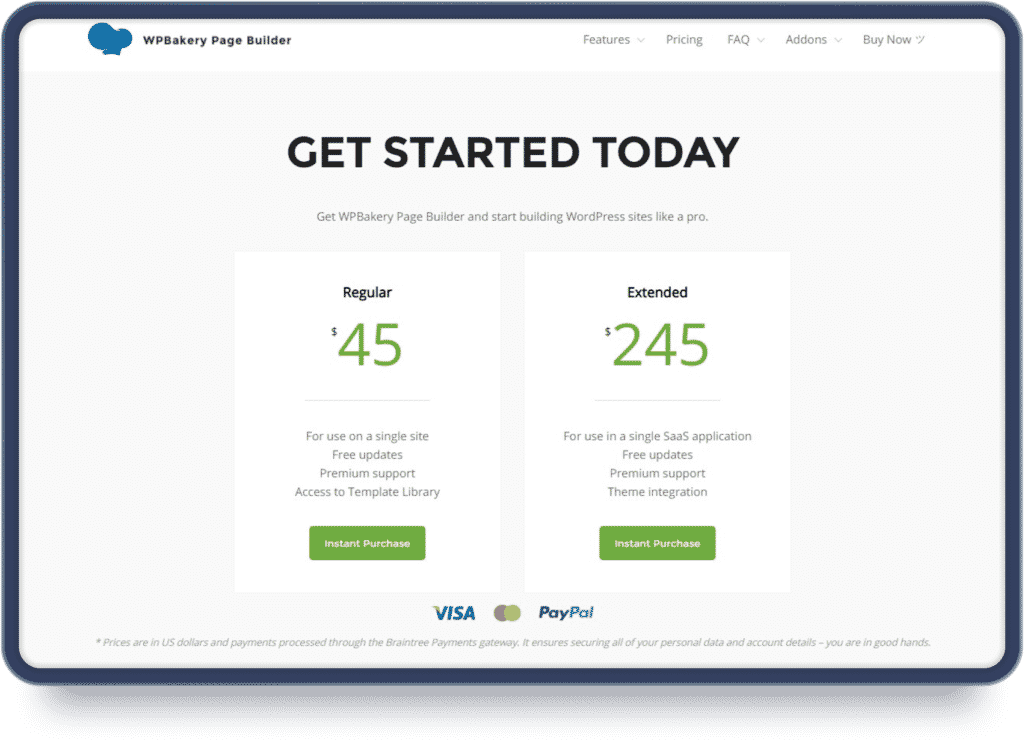
You pay just once
Unlike other page builders that come with annual payment plans, the WPBakery charges a single fee.
You get to choose from two payment plans — a regular one that comes with a fee of $45 and an extended one that comes with a fee of $245.
You can return your purchase plan for a refund within 15 days, for any reason.
WPBakery does not offer a free version with limited features to test the plugin on your website. They do offer a demo version you can interact with to test out the interface and decide if it’s the right builder for your needs.
You can activate your demo version here.
Both WPBakery packages come with lifetime support. You pay once, and you can use it for an unlimited amount of time. That means that you get lifetime product updates as long as you own a license.
This makes WPBakery one of the most affordable page-building solutions on the market.
Video tutorial library
WPBakery Page Builder comes with its own free video tutorials library. The video tutorials will help you learn tricks, and will teach you everything you need to know about using the plugin to build a website.
In the library, you can find tips and tricks on how to use the grid builder, how to incorporate and personalise different elements, pre-made templates, and themes into your website; how to add custom CSS, and more!
Let’s sum up some of the amazing advantages you get with the WPBakery Page Builder:
- You don’t need to have coding experience to create a website
- You have access to both front-end and back-end page editors
- You can use pre-built sections and templates
- You can customise the style of your website easily
- You only need to pay a single fee, and you can use the plugin for an unlimited time
In conclusion, the WPBakery Page Builder is a great solution for people who have little to no experience in coding and web design in general.
While building your website on your own might seem like a lot of fun, not everyone is up to the task.
If you need expert advice and assistance in designing and developing functional and professional websites, feel free to contact us.