

Web Design Trends for 2024
As we approach 2024, the web design trends cropping up across the web reflect many pre-existing modern user expectations as well as technological advancements.
From the fluid adaptability of responsive UI to the imaginative use of minimal 3D and glassmorphism, websites are evidently becoming canvases for both functionality and art.
Meanwhile, personalisation and AI integration continue to improve, with creators using new technology to build incredible designs that allow for relatable digital experiences.
There’s also a cultural shift towards brand storytelling and bespoke aesthetics, seen in the charming use of handcrafted illustration and creative split-screen layouts.
The collection of web design trends expected in 2024 indicates a future where online experiences are not just for seeing – but experiencing.
Let’s dive in.
8 web design trends to expect in 2024
1. Responsive UI
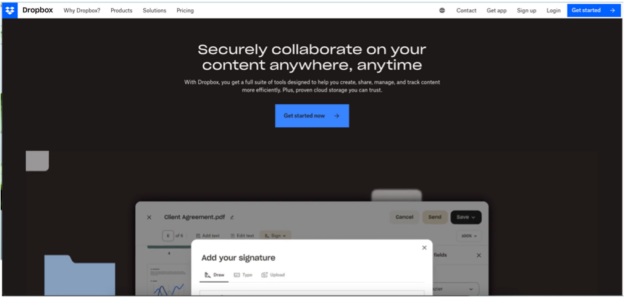
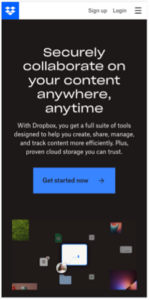
The trend of responsive UI (user interface) demonstrates a need among website users for seamless digital experiences. People want their experience to be easy and consistent across multiple devices whether they are on a desktop, tablet, or smartphone.
This means that websites must accommodate different device types and screen sizes if they are to meet user expectations without any loss of functionality or aesthetic appeal.
Websites that create responsive user interfaces will see increased user satisfaction and engagement. This is because responsive UI eliminates the frustration of difficult navigation and poor visual presentation on smaller screens, leading to a more positive overall user experience and potentially increased retention and conversion rates.
One can see this trend demonstrated on https://www.dropbox.com/ which has enjoyable navigation on both mobile and desktop:


2. Minimal 3D
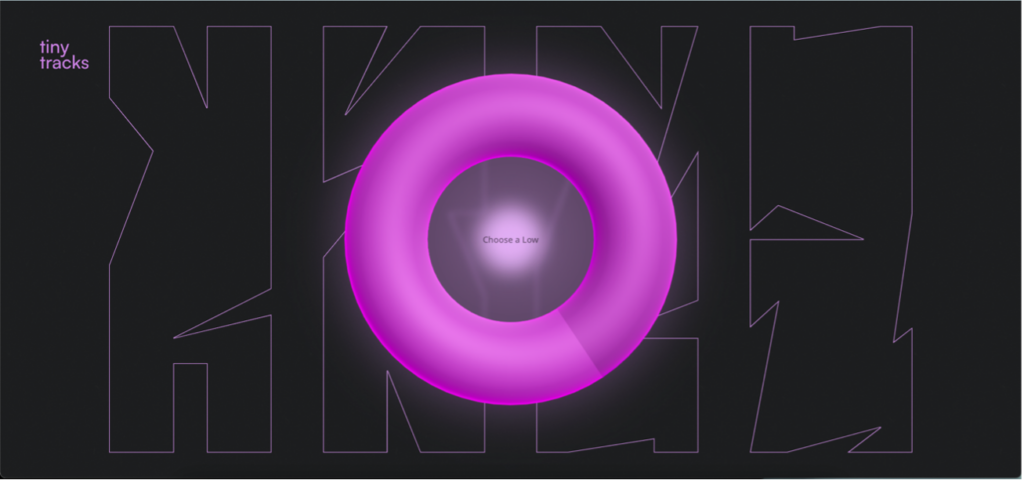
The use of minimal 3D web design can be seen at https://tinytracks.app/, a fun website for experimenting with electronic music creation.
One can spot minimal 3D when a site has integrated the depth of 3D but maintained a clean and uncluttered aesthetic. This trend gives sites a sense of sophistication when pulled off effectively and doesn’t overwhelm the user with excessive detail or clutter.
Users will enjoy an immersive and interactive digital space that captures their attention through subtle yet impactful three-dimensional features. This trend enhances user engagement by creating a visually appealing and memorable experience while maintaining the ease and clarity of navigation associated with minimalist design.

3. AI integration
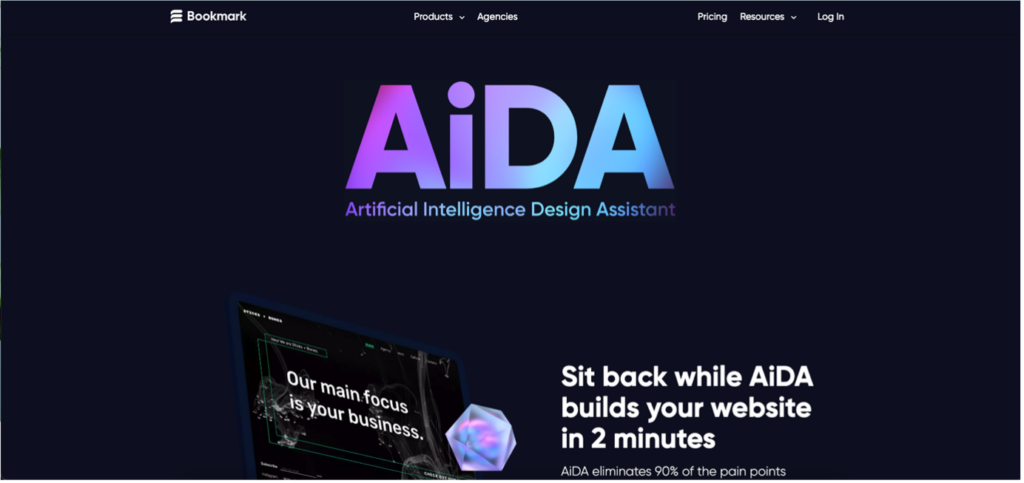
The trend of AI integration indicates modern desires for smarter, more efficient online interactions. AI-driven solutions offer personalised assistance and relevant content, meeting the user’s need for convenience and relevance.
Website owners may implement AI integration with a tool such as Bookmark’s AIDA.
The explosion of AI technology has, in the last year, surpassed most expectations of the field. As a result, websites are now able to have AI integrations that enhance various aspects of user experience and website functionality. Website creators might use AI to inform design decisions or create personalised experiences. Some can use it for predictive search functionalities, chatbots, or data analysis.
Users experiencing AI-integrated sites may feel understood and valued due to tailored and efficient browsing experiences. However, the technology is still new and therefore results are mixed.

4. Personalisation
Personalisation in web design is when website owners create unique experiences for visitors based on their preferences and behaviour. Personalisation can be seen in action on websites like Airbnb, Amazon, and Etsy, which make product recommendations for site visitors.
Though personalisation isn’t unique to 2024, this fundamental aspect of modern digital experiences is not expected to slow down.
The rise of personalised experiences demonstrates users’ expectations for content that aligns with their interests, behaviours, and preferences. Website owners can utilise user data to create customised interfaces and recommend relevant content which can enhance engagement.
Users experiencing a personalised website will feel a sense of individual attention, which can lead to increased engagement and satisfaction. This trend enhances user experience by making interactions more relevant and meaningful, often leading to improved conversion rates and customer loyalty.
The key impact of personalisation is making users feel seen and understood, encouraging them to foster deeper connections with brands and their websites.
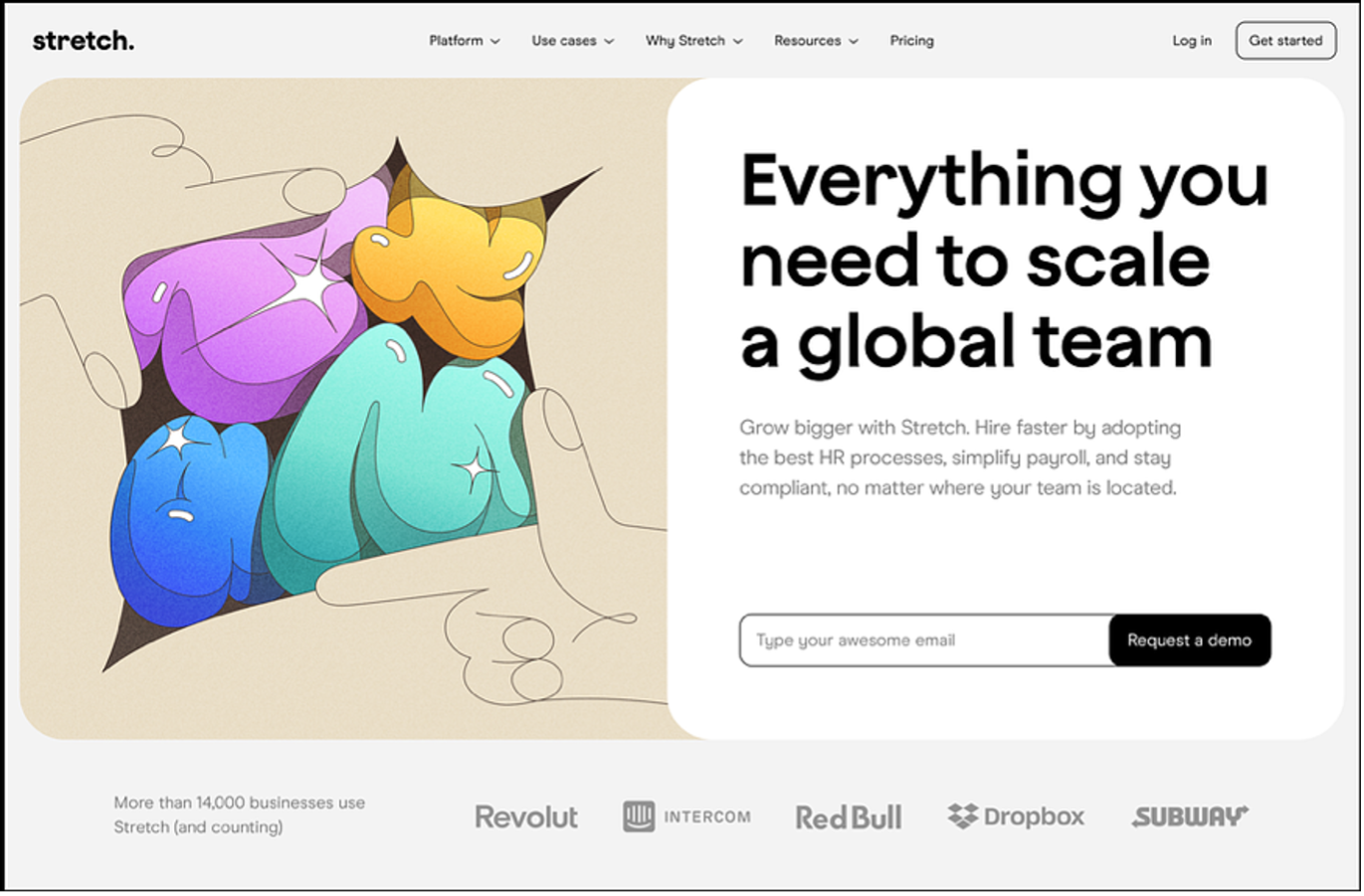
5. Handcrafted illustrations
Custom handcrafted illustrations can add a unique and personal touch to web designs, an example of which can be viewed here.
Incorporating handcrafted illustrations in web design offers an artistic touch for brands who want their personality and values conveyed in unique ways. Unlike generic stock images, handcrafted designs are distinct and often offer an exclusive visual experience.
This trending feature suggests a craving among web users for uniqueness and creativity. In addition, site visitors seem to really appreciate it when brands use personal touches to stand out.
These bespoke designs can create a more engaging and memorable website experience. They add a personal, almost storytelling aspect to the user’s journey, making the website stand out in a digital landscape often dominated by standard visuals. This trend not only enhances the aesthetic appeal but also strengthens brand identity and connection with the audience.

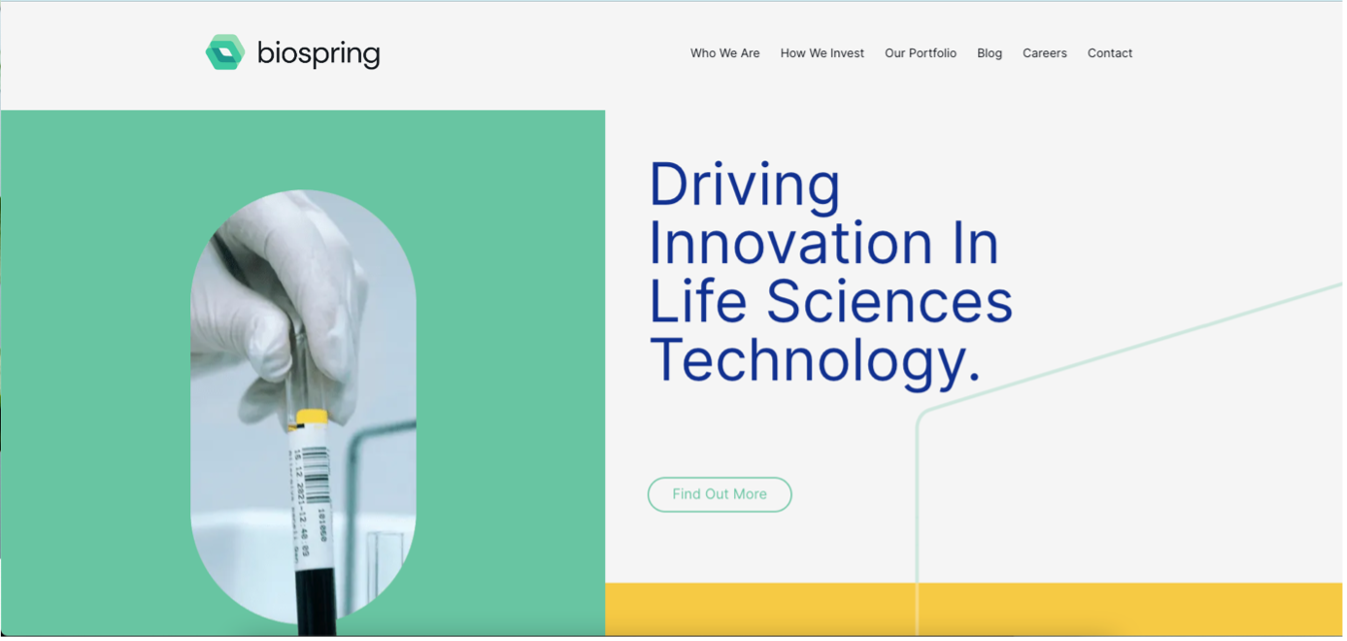
6. Split screen layouts
Split screen layouts are when the page of a website is divided into distinct sections, with each showcasing different content. The example below can be interacted with at https://biospring.com/.
This divided layout allows several elements to be presented creatively at the same time – including contrasting images, blocks of colour, text, or interactive features.
Split screens are brilliant for storytelling as they’re often used in conjunction with parallax scrolling. This web design trend can engage users by offering a unique visual experience, intuitive scrolling, and immersive stories. Brands may also use split screens to highlight different aspects of their products or services.
Also featured on our 2022 list, the perseverance of the split-screen trend demonstrates the user’s need for organised and accessible content.

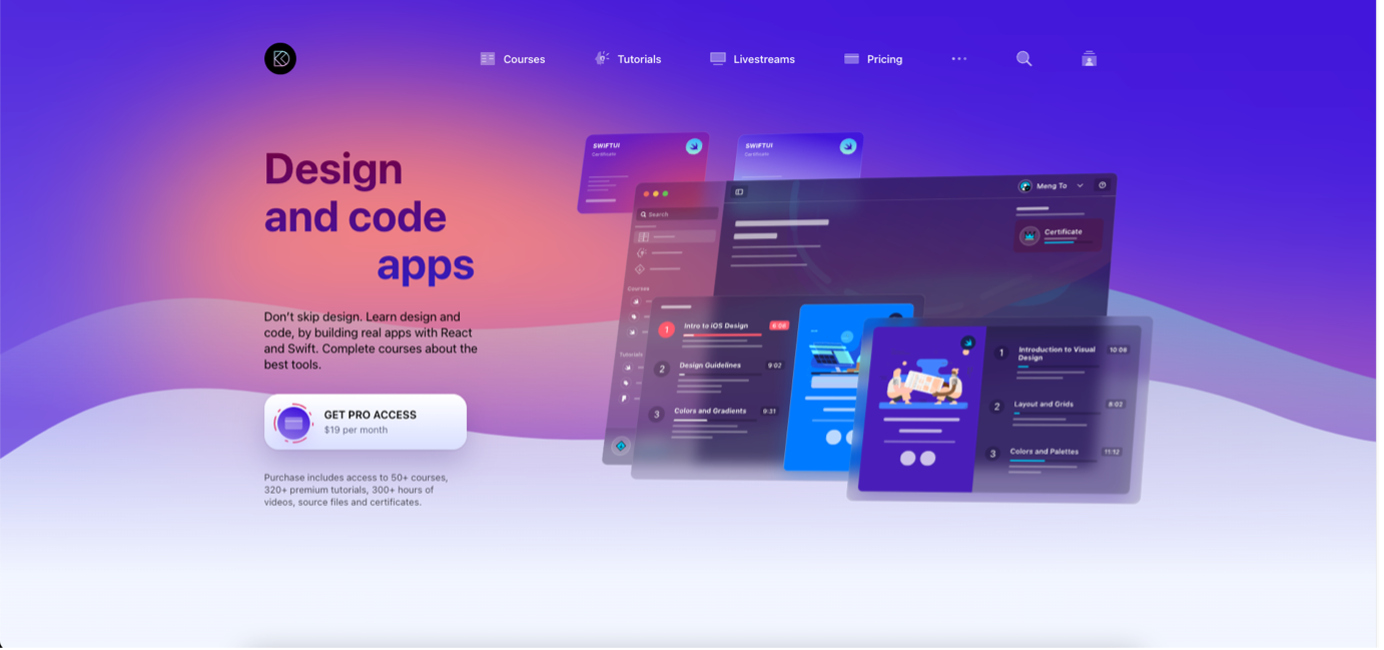
7. Glassmorphism
Glassmorphism is a design style that gives the appearance of frosted glass. Semi-transparent and sleek, this style can give websites a modern or futuristic look. This trend demonstrates the popularity of visually appealing and lightweight designs.
Users encountering glassmorphism on websites will experience a visually intriguing interface. This trend can enhance user focus on specific elements due to the contrast between the clarity of the foreground and the blur of the background.
An example of this trend can be seen at https://designcode.io/.

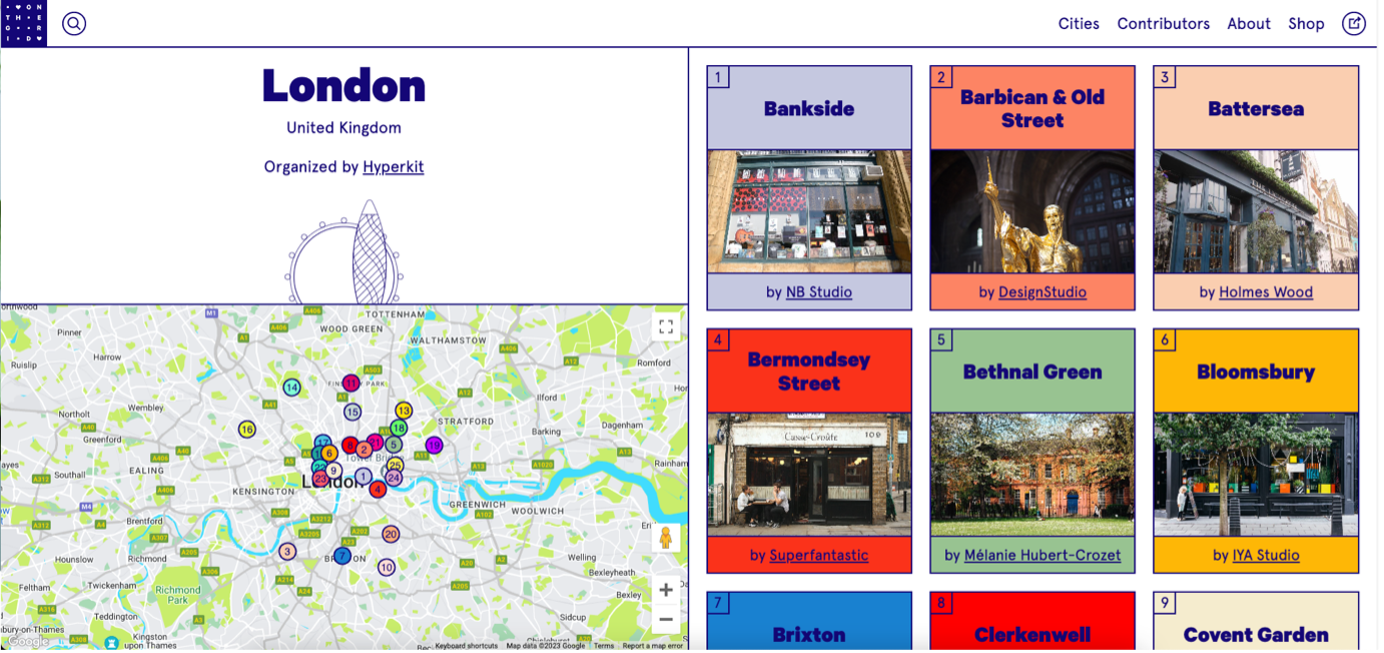
8. Visual contrast
Visual contrasts in web design may be created with colour or other visual elements. An example can be seen at https://onthegrid.city/ which offers users guides to travelling around the world.
Stark visual differences can guide users’ attention to certain areas of a web page and create an immediate impact. Bold colour combinations or patterns can make interfaces highly compelling and emphasise key navigational elements.
As a result, high-contrast designs can enhance readability and accessibility for users who have become accustomed to good UX and UI across the internet. Users will also be visually stimulated and colour combinations can convey whimsy, charm, and delight.

Final thoughts
Internet users have wanted the same things for years – ease of use, intuitive navigation, personalised experiences, and artistic appeal.
So, in some ways, the web design trends expected in 2024 don’t come as a surprise.
However, the ways in which web designers will meet the needs of site visitors in 2024 will be better than before. New technology and creative channels mean web design trends will reach new heights.
Perhaps the only unprecedented thing this year is AI – which has grown unexpectedly over the last few months.
To get some help bringing your site up to date, reach out to the purpleplanet team.