
How to optimize images
Key Takeaways
- Include your primary keyword in your image file names but don’t make the mistake of keyword stuffing them.
- Reduce the size of your images without compromising on their quality.
- You can help your images appear in Google’s Images tab by creating an image XML sitemap.
Optimize images on your website for better user experience and SEO. Find out how to do it successfully with a few simple rules!
Reasons to optimize images in all blog articles
Images are an important part of every blog article. The attention span of people browsing the internet is very short — According to to the latest research, an average attention span lasts only 7 seconds. If you are unable to catch readers’ attention fast, no matter how good your article is, most of your visitors will click the back button before actually reading a single sentence.
Besides being very helpful to catch readers’ attention, images are necessity in every blog article for several reasons:
- Images make your content more attractive
- Blog articles with images are much easier to read and understand
- Images help in decreasing the bounce rate and increasing the time spent on page
- Optimized images boost your SEO
Rules for optimizing images
Choose a keyword-based clear and descriptive file name
One of the ranking factors Google takes into consideration is the image file name. Search engines crawl image files and search for keywords.
Instead of keeping generic image file names like IMG_223.jpg, rename the file to fit the topic you are writing about and include your keyword, like this:
important-SEO-rules-optimizing-images.jpg.
Divide words using hyphens instead of underscores, and leave stop-words out. It takes only a few seconds to change the file name and it can mean a big difference in SEO terms.
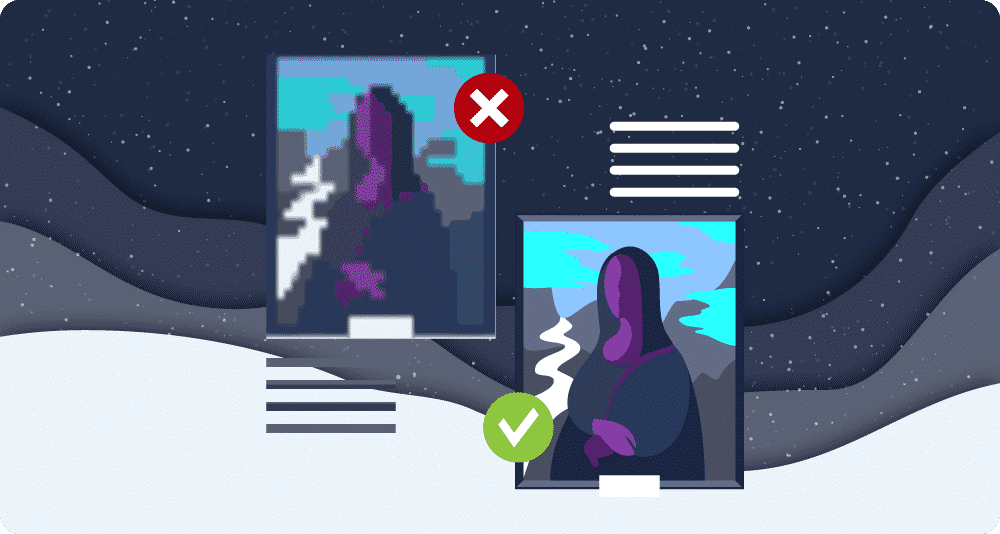
Reduce the image file size
Images can slow the load speed of your website, so it’s advisable to optimize the size of every image before uploading.
To reduce the image file size, you can use Adobe Photoshop and similar tools or resize images online. We usually use a combination of these three tools:
Tinyjpg and Compressorio reduce the image size lossless, which means there are no visible changes in quality. However, if the lossless technique isn’t successful enough, Optimizilla can be very helpful and bring solid results with only slight changes in quality.
Optimize your alt tags
Alt tag is simply an alternative text, which means if a web browser can’t render an image for any reason, alt tags will be displayed instead. Using alt tags, the visitors will still know what was the image about.
Alt tags are one of the most important on-site ranking factors and the proper use can mean a huge difference in how search engines interpret your content. For this reason, never miss using a keyword-rich and descriptive alt tags.
Match an image description and captions with the surrounding content
Captions can be very useful as people tend to read them while quickly scan the article and decide whether it is worth of reading or not. Unlike alt tags, captions are not infallible as they do not add any SEO value, but if you decide to use them, write relevant and catchy captions.
The same is true for image descriptions; they are not necessary but can add extra details and relevance to the surrounding content.
Use an image sitemap XML file
An image sitemap can help search engine bots indexing your images and display them in the Images tab in SERP.
Create an image XML sitemap and submit it to your Google Search Console account. In case you are using SEO Yoast plugin you can find the generated image sitemap on this link:
www.your-website.com/sitemap_index.xml
Do not over-optimize
Over-optimization can, instead of helping, actually harm your SEO.
Don’t use non-relevant keywords and too many keywords in image tags. Use captions only if they make sense and help visitors. Primarily, optimize images to increase the user experience, think about your visitors first and then search engines.