The Potential of Generative Art in Web Design
Key Takeaways
- Generative art is democratising creativity, with it being accessible to newbies without technical coding backgrounds.
- Though there is a big ethical and philosophical discussion around generative art and AI, creative website owners can massively benefit from it.
- Using generative art techniques in web design is scalable for businesses, and the resulting designs can be highly captivating for users.
What is generative art?
Generative art is art that has been created with the use of a non-human autonomous system, such as algorithms, rules, or processes; it often involves some degree of randomness. These systems can include computer programs, mathematical equations, and mechanisms that can make decisions about the artwork’s creation process.
The artist creates the system or sets of rules, and then the system generates the art, possibly producing unique and unforeseen outcomes. The key characteristic of generative art is that the artist relinquishes direct control over the final outcome, embracing unpredictability and the role of the system in the creative process.
Generative art can manifest in various mediums, including digital art, music, literature, and even physical objects.
This article will explore generative art in the context of web design, explaining how it can be used and the exciting possibilities it poses for user engagement. Keep reading to learn more about this innovative art form:
Types of generative art in web design
There are several ways generative art can be made, but we’re interested in those that can be used in web design. These types of art can enrich user experience, offering various unique, interactive, and dynamic elements.
So, here are six ways generative art can be created:
1. Algorithmic patterns
These are created using mathematical algorithms that generate complex patterns or textures. The patterns can be based on simple rules involving geometry, repetition, and variation (such
as fractals), or they can simulate natural processes (like the growth patterns of plants or the movement of particles).
2. Interactive artworks
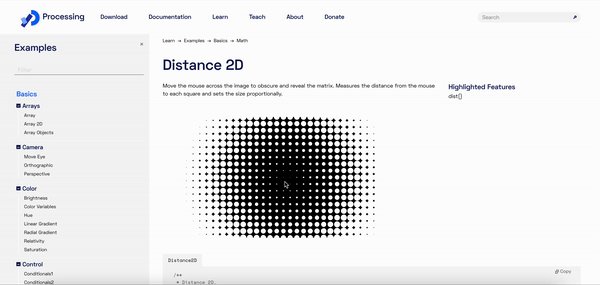
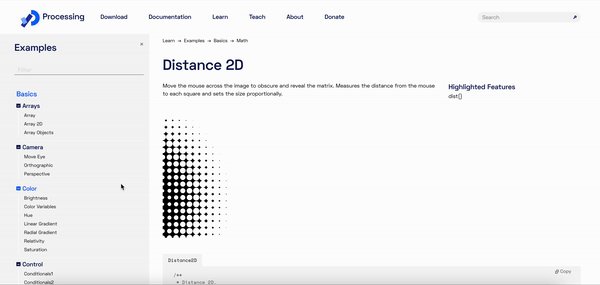
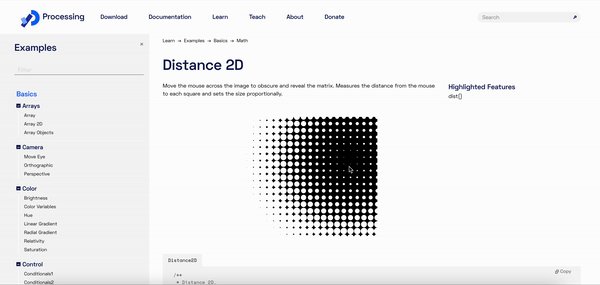
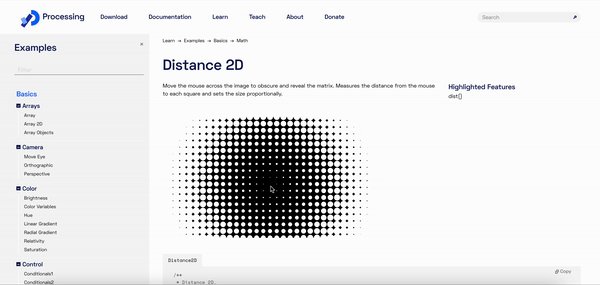
This form of generative art responds to user inputs or environmental variables. JavaScript libraries like p5.js or Three.js are often used to create interactive artworks. The interaction can range from moving the mouse to affect the work’s elements, to using data from sensors or real-time data feeds to influence the outcome.
We had a lot of fun exploring the examples of generative art on https://processing.org/, and here’s an example of an interactive piece:
3. Data visualisations
Generative art can be used to visualise data in compelling and aesthetically pleasing ways. Using data as input, artists or designers can create visual representations that automatically adjust based on the underlying data set. Libraries like D3.js are specifically designed for data-driven visualisations and can be used to generate complex and interactive data art.
Displaying information in this way may also be used to inform stakeholders, make data-driven decisions, and enhance product pages.
4. Particle systems
These involve the simulation of large numbers of small particles to create complex motion and visual effects. In web design, particle systems can be used for background animations, interactive elements, or to create visual effects like smoke, fire, or flowing water. They are usually implemented with JavaScript or WebGL for more complex 3D effects.
5. AI and machine learning
With advancements in AI, generative art can also be created using machine learning models. Techniques like neural networks can be trained on a set of images, texts, or sounds, and then used to generate new, original works that mimic the learned style.
TensorFlow.js is an example of a library that can be used for machine learning in the browser, allowing for the creation of AI-driven generative art directly in web applications.
Is generative art the future?
As countless technological advancements seem to emerge every week, we stand at a creative and philosophical crossroads. Developments in generative art sit alongside those in the world of AI – which is innovating at a rate we can hardly keep up with. We can’t ignore that this movement is pushing the boundaries of art, creativity, and the role of the artist.
Many people feel positive about these changes, recognising that AI has expanded the canvas on which artists can express themselves. Some say it is democratising creativity because highly sophisticated tools are being made available to broader audiences. Open-source platforms and libraries are lowering the barriers to entry, allowing individuals without technical backgrounds to partake in the creation of complex and compelling artworks.
This will likely amplify voices that might have remained unheard in a more constrained and traditional artistic environment.
However, developments in generative art and AI pose several ethical and philosophical dilemmas. The questions of authorship and originality are more relevant than ever, challenging our preconceived ideas about the creator and the creation. When an AI tool generates art, who is the true artist? Is it the algorithm, the creator of the algorithm, or both?
These questions have big implications for copyright, ownership, and the economic value of art. Moreover, the potential for AI to replicate human creativity stirs a deep philosophical inquiry into our definition of art itself. Can an AI’s creation – devoid of consciousness and emotional experience – resonate with human audiences in the same way human-made art does?
While we don’t think generative art will completely take over the world of art and design, it will definitely expand it. We are witnessing a significant change in tools and techniques, and that’s always exciting for creatives.
What possibilities are offered by generative art?
Using generative art in your web design opens up lots of possibilities for creating dynamic, engaging, and personalised user experiences. If you’re wondering what this art form can offer you, consider the following benefits:
Unique experiences for users
Generative art can ensure that each user encounter feels unique. By dynamically generating visuals, layouts, or interactive elements, websites can offer a different experience on each visit, making the web presence more memorable and engaging.
Even if each user visit isn’t made unique, having generative art on your website definitely sets it apart from the crowd – it can be delighting, gamified, and entirely original.
Interactive and engaging content
By using interactive generative art, web designers can create immersive experiences that respond to the user’s actions. This interactivity can increase user engagement and time spent on the site, as users explore the effects of their interactions.
“Better Sharing with AI” by Creative Commons was generated by DALL‑E 2 (the AI platform) with the prompt “A surrealist painting in the style of Salvador Dali of a robot giving a gift to a person playing a cello.” Creative Commons dedicates any rights it holds to the image to the public domain via CC0.
Data personalisation and visualisation
Generative art can be used to personalise content based on user data or preferences. Data visualisations can be made more appealing and accessible, turning dry numbers and statistics into compelling visual stories. These approaches can significantly enhance the user’s understanding and retention of information.
Efficiency and scalability
Generative systems can automate the creation of content, making it easier to generate large volumes of visuals or layouts without manual effort for each one. This scalability can be particularly beneficial for sites that require a vast amount of visual content, such as online galleries, portfolios, or e‑commerce sites with extensive product lines.
Emotional impact and aesthetic appeal
Generative art can contribute to the overall aesthetic and emotional appeal of a website. The use of sophisticated patterns, colours, and interactions can evoke specific moods or themes, contributing to a stronger brand identity. Businesses wanting to give off an impression of modernity and freshness will particularly benefit from using generative art.
Accessibility and inclusivity
By adjusting colours, contrasts, and patterns, generative art can improve accessibility for users with visual impairments. Adaptive designs can respond to user preferences or system settings to ensure that content is accessible to a wider audience.
Innovation and brand differentiation
Employing generative art can position a brand as innovative and forward-thinking. It can differentiate a website from competitors by offering a cutting-edge, interactive experience that stands out in a crowded digital landscape.
Device adaptivity
Generative art can adapt to various environmental factors, such as screen size, device orientation, or even ambient light conditions, ensuring that the design remains effective and engaging across all devices and contexts. This is highly cutting-edge and really sets generative art apart from traditional designs.
Things to know about generative art in web design
The world of generative art is vast, so we want to offer some guidance before you get started. Here are our top tips for navigating this field effectively:
1. Understand the basics
Before using some generative art tools, you’ll need to have a good grasp of the foundational concepts of web design and programming. Knowledge of HTML, CSS, and JavaScript will be useful because many tools aren’t entirely friendly to newbies.
That said, there are several tools that people without programming knowledge can use.
2. Don’t bite off more than you can chew
Begin with simple projects to understand the process of creating generative art. Small projects allow for quick experimentation and learning. Over time, you can gradually increase the complexity of your projects as you become more comfortable with the concepts and tools.
3. Keep a sketchbook of your work
Digital or physical, a sketchbook is a fantastic way to document ideas, algorithms, and observations. Generative art often involves a lot of experimentation and iteration, and keeping a record of your processes can be invaluable for learning and refining your work.
4. Join a community
The generative art community is vast and diverse, with many artists and designers willing to share their knowledge and work. Platforms like GitHub, CodePen, and various art and design forums are great places to find inspiration, resources, and tutorials. Engaging with the community can also provide insights into the creative and technical processes behind generative art.
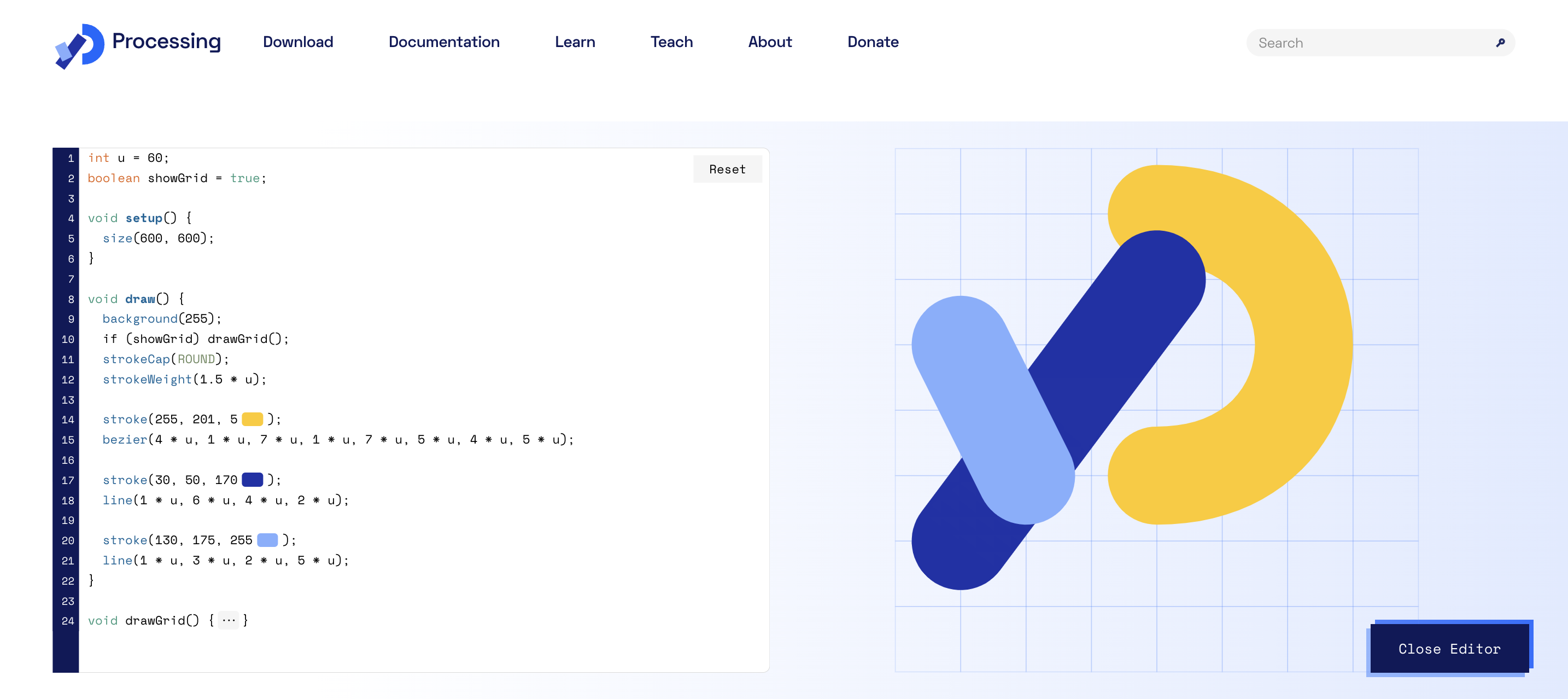
Have a play around on https://processing.org and see what you can create in their free editor.
5. Make use of libraries
There are several JavaScript libraries designed to make the creation of generative art more accessible. Libraries like p5.js are specifically tailored for creative coding, offering a wide range of functions for drawing and animating graphics. Three.js is great for 3D graphics, and D3.js is good for data visualisation. Experimenting with these libraries can help you understand the capabilities and limitations of each.
6. Make your art interactive

We highly recommend making your generative art interactive since this is one of its main attractions! Plus, it can be lots of fun for users.
7. Consider computing power
Generative art, especially when interactive or animated, can be computationally intensive. It’s important to consider the performance implications on different devices and browsers. Techniques such as optimising algorithms, using efficient libraries, and implementing lazy loading can help ensure that your website remains responsive and accessible.
8. Think about accessibility
Ensure that your generative art enhances rather than detracts from the user experience for all users, including those with disabilities. Follow web accessibility guidelines to make your content as inclusive as possible.
Final thoughts
When compared to traditional and static web design techniques, generative art poses several exciting possibilities because it can create rich, personalised, and captivating experiences for users. However, with any new technology comes new challenges and considerations.
If you’re interested in using generative art for your web design, keep our tips in mind. By continuously exploring and experimenting, you’ll find that the designs you can make are infinite. Not only can generative art push the boundaries of what’s possible, but it is also a flexible and scalable approach for creative website owners.