
Planning a website – A guide to creating a successful web experience
Key Takeaways
- The first things to do when planning a website are to establish brand values, define company goals and research your audience.
- Ask yourself what your website’s function will be. Your answers will determine the whole website-building process and the marketing strategy that follows.
- You’ll need to plan the different sections of your website, its written content, and its web design.
Planning is an essential step in the creation of a successful website. The benefits of planning a website are multiple, and without detailed planning, your project will probably cost more, take more time to finish, and will never be as successful as with a comprehensive plan. Learn best practices of how to plan a successful website from start to finish.
Planning a website from start to finish
When planning a website, there are several things you need to take into consideration:
Brand values
What does your brand stand for, what is your tone of voice, which emotions you’d like people to experience when thinking about and engaging with your brand?
Knowing your brand values will help you with the overall design, and conveying the right message to your website visitors.
Website visitors needs
You should determine who your website visitors are, and what will they be looking for. How do they like to consume the content; do they like to read or watch videos? Which needs do you have to fulfil to accomplish the goals you have?
Understanding your visitors’ interests and needs will allow you to provide them with valuable information and tailor their experience to help them move a step further in their customer journey.
Website goals
In the planning phase, you need to determine what your primary website goal is. Is it to build brand awareness, generate leads and boost sales, improve workflow and reduce costs, enhance customer satisfaction, etc.
Your website can have more than one goal but knowing your primary goal will help you get the most out of your offering.
Website and marketing strategy
Even if your business does not conclude sales online, more and more consumers engage with brands online before making a final purchase.
Your website therefore needs to be aligned with your overall marketing strategy, and act as one of the main tools in your marketing toolbox.
Your website visitors and your target audience
Different people with different goals in mind will be visiting your website. One of the biggest mistakes is trying to please everyone. Even if that would be possible, not everyone visiting your website needs your products and services. Your focus is not to appeal to everyone but your existing and potential customers.
To fulfil the expectations of your customers you need to know:
- demographic and geographic information such as gender, ethnicity, income, qualifications, marital status, where your customers are located
- psychographic information, with the focus on consumer behaviour, lifestyle, and self-concept
- a person’s motivation and the purchase process decision
Based on information gathered, you can create several different buying personas or customer avatars, and tailor the user experience by having your target audience in mind.
Goals and objectives
Having multiple goals and objectives often means you will have to carefully plan different sections of your website that contain specific content types.
If one of your goals is improving customer satisfaction, you will want to pay attention to FAQs and guides, or even have a dedicated self-help centre. On the other hand, if your goal is selling digital or physical products, you will need an e‑commerce store with cart functionality, and to integrate a simple and effective payment system.
Website sections and content types
Based on your goals and customer needs, your website will contain different sections with a variety of content that you need to plan.
Website sections
Here is an example of different website sections:
- Landing pages
- Blogs
- E‑commerce products
- Portfolio items
- FAQs and guides
- Help centers
- Forums
- Comments
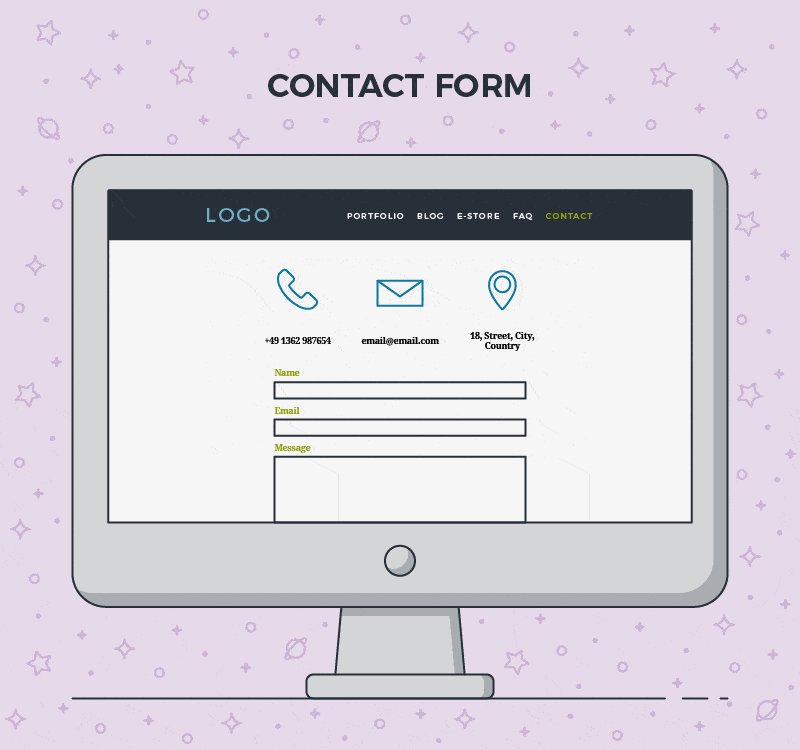
- Forms
- Event calendars
- Image galleries
- RSS feeds
- Search field and result pages
Website content
Starting with content is the best way to design your website based on the your chosen message, rather than trying to fit content into a pre-determined design.
Your website content should consist not only of plain text but also multimedia elements. Having a mix of plain text and varied multimedia will help grab a user’s attention and keep them interested for longer.
Different visitors consume content differently. Some like to read long articles while others will scan the headlines and take a glimpse at images. Others will prefer to watch videos or study infographics.
- Plain text
- PDF documents
- Downloadable digital content
- Photos
- Graphic elements
- Advertising banners
- Icons
- Audio and video files
- Content feeds
Website structure
Your website structure needs to be logical, well-defined, and easy to navigate. Without a structure, your website would be a random collection of different sections and content types.
Navigation
Whether you decide to go with horizontal or vertical navigation, the main prerogative is for it to be intuitive. First-time visitors should have no problems understanding where your content is.
Navigation should reflect your website structure and a buyer’s typical behaviour. For example, if the FAQ is one of the most visited sections on the website, it should be accessible through the main navigation.
Ideally, every section on the website should be accessible with no more than two clicks from anywhere you are.
Homepage
The homepage is the most visited, and therefore the most important page on your whole website.
A homepage has three main tasks:
- Makes the purpose of your website and your business clear
When landing on the homepage, visitors should understand within seconds, who you are and what you do. A good tagline should communicate your USP and summarise what your company does in one sentence. - Helps users find what they are looking for
Your homepage should offer starting points to different sections of your website. It should be simple to choose whether they want to further explore different services or just read the latest company updates.
A search bar should be prominent in the website header, especially on larger websites. The primary company information should be grouped in one of the footer columns. - Reveals the website content
Whether it’s a product, portfolio item, or the blog post you want users to find, your homepage should feature your most important content.
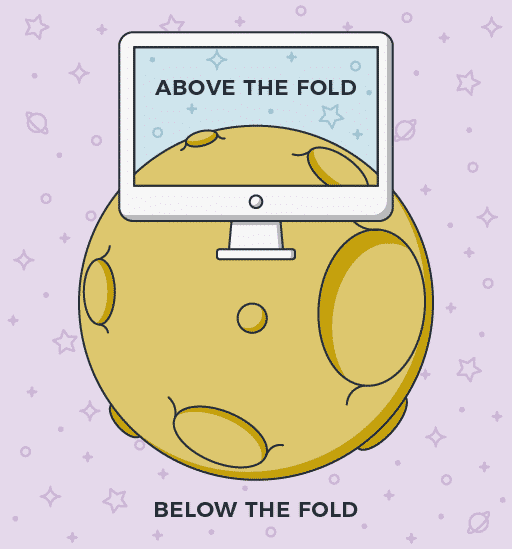
Homepage design – “Above the fold”
The area “Above the fold” is what your visitors see when the page loads for the first time, without any scrolling and clicking. This is the most valuable real estate on the whole website, and you should treat it as such.
The content above the fold should grab your visitors’ attention the moment they land on your site. Here, you should place the content that is crucial to achieving your primary goal.
Keep in mind that the precise location of the fold is not the same on every monitor. You can check your website analytics for the most common monitor and browser combinations, and based on the facts determine the size of your above the fold area.
Call-to-Action
Successful websites have a prominent call-to-action on their pages. Without a call-to-action, visitors don’t know what they are supposed to do and will leave the website without fulfilling your goals.
Sliders
In the last few years, homepage sliders have become very popular among website designers. However, they are not always the best choice as there are several downsides to using them:
- sliders slow down page loading, negatively impacting SEO and lowering conversion rates
- they take up most of the above the fold space that can be used for more valuable content
- visitors often skip them completely without paying attention to their content
- sometimes sliders do not transition well to mobile
While sliders are not the best choice for every website, they can be very useful in some cases. The decision to use or not to use a slider should be made by analysing your target audience, what they are looking for, and if a slider can help them reach their goal.
If a slider tells a story that moves customers a step forward in the customer journey, and enhances trust, it can be a good decision to use one. However, if there is no clear idea behind the slider, and it’s simply used because it looks good, it will only create a distraction and negatively impact conversions.
Some examples of proper sliders use:
- product tours for complex products – instead of overwhelming a visitor with a lot of information, a visual product tour can explain the use of a product in an easily digestible series of steps
- make important content stand out – news and other websites that are regularly updated can display new content in a slider, so users know at a glance what’s new and worth reading
- e‑commerce options showcase
- photo galleries
- online portfolios
Homepage design – “Below the fold”
“Below the fold” describes the content a user must scroll to see. Although below the fold content has decreased visibility, it’s still immensely important to engaged users.
You should use this space to present valuable content on the homepage that will help you achieve your secondary goals.
The purpose of a sitemap is to outline the entire website structure and navigation scheme. Creating a sitemap in the early phase of planning your website will help you understand all the required content and the project scope.
A sitemap can be a simple textual outline with bulleted lists and indentations that indicate the website structure and hierarchy.
More advanced sitemaps are built and structured like a flow chart. They are visually more appealing, and by looking at them you can get an overall idea about the website structure within seconds.
Besides in the “planning a website” phase, having a sitemap will benefit your SEO and the user experience. Sitemaps help visitors navigate your website and search engine bots in improving crawling.
Conclusion
Planning a website helps you ensure you don’t miss any steps in building your final offering. Planning saves time and money, but most importantly it results in a beautiful and functional website that fulfils your customers’ needs, aligned with your business goals. However, a website isn’t a one time project. Once you’ve built a successful website, you need to maintain it regularly to prevent issues, and identify areas for improvement.
Find out more about purpletools maintenance plans.